مقدمه
آنچه در این آموزش یاد می گیرید
- آشنایی با وب سرور
- ساخت یک وب سرور با ESP32
- آشنایی مختصری با دستورات HTML و CSS
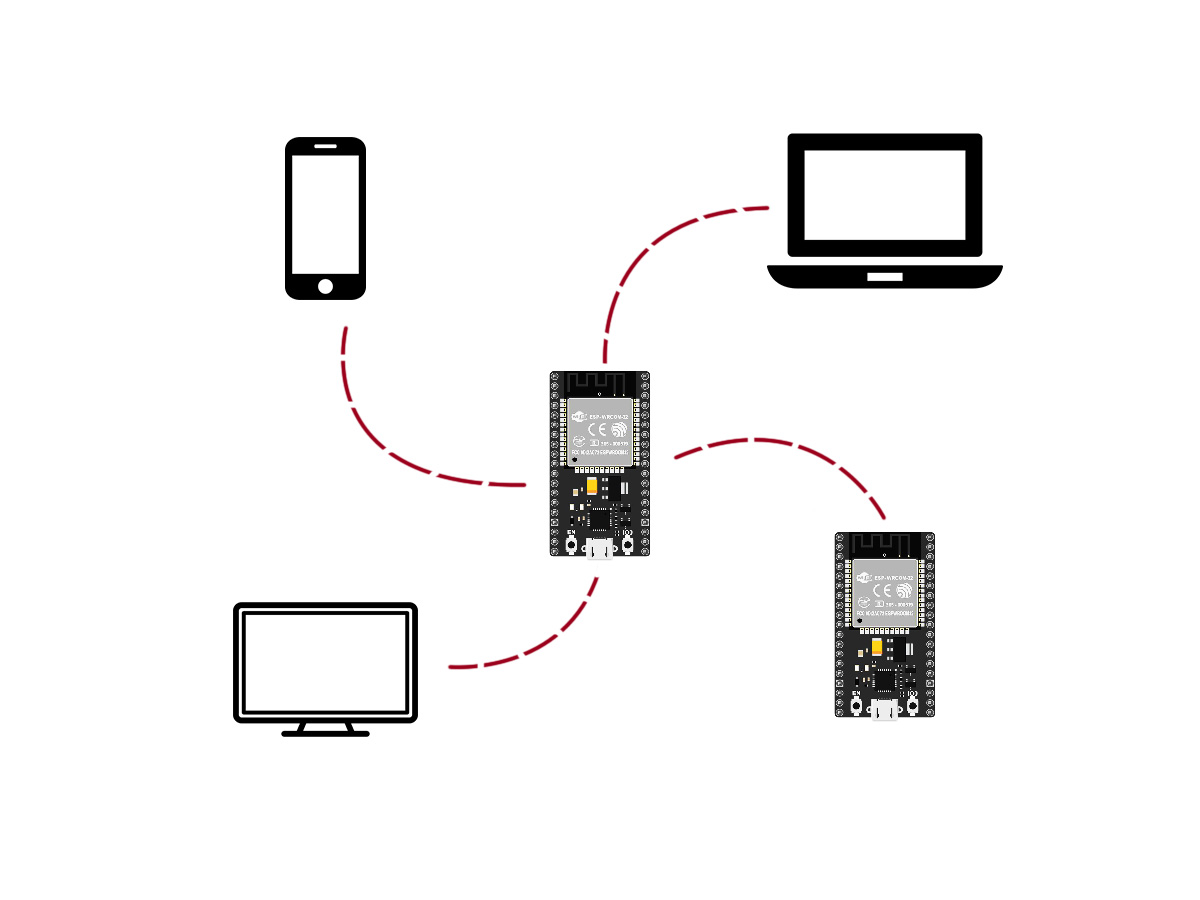
وب سرور چیست؟
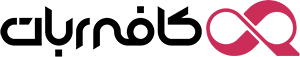
وب سرور، محلی برای ارسال و دریافت اطلاعات، پردازش اطلاعات و ذخیره ی آن ها است. وب سرور می تواند این اطلاعات را روی یک صفحه ی وب نیز نمایش دهد.
ارتباط بین کاربر و سرور از طریق پروتکلی به نام Hypertext Transfer Protocol یا همان HTTP انجام می شود.
هرگاه درخواستی به این سرور ارسال می شود (مثلا آدرس آن در مرورگر سرچ می شود)، سرور کدی را به عنوان پاسخ بر می گرداند (مثلا کد 200 که به معنای ارتباط صحیح است و کد 404 که بیانگر این است که آدرس صحیح نمی باشد). لیست کامل این کد ها را می توانید در این لینک ببینید.
لوازمی که به آن احتیاج دارید
Hardware Components
نرم افزارهای مورد نیاز
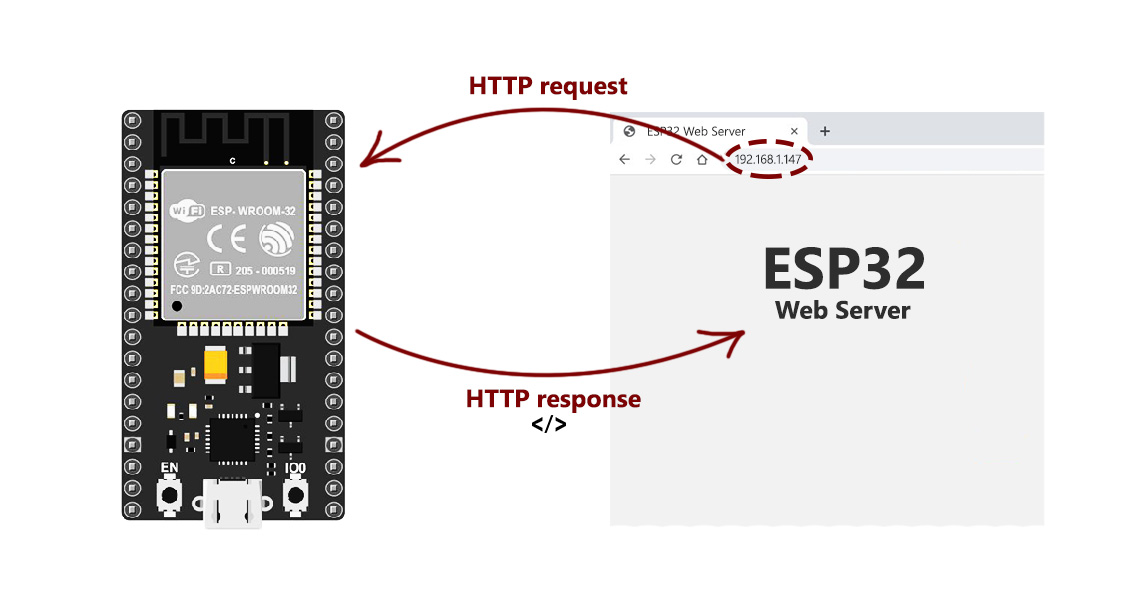
راه اندازی ESP32 در حالت Station) STA)
کد
برای راه اندازی ESP32 در مد STA کافیست کد زیر را روی آن آپلود کنید. اگر برای اولین بار است که با ESP32 کار می کنید، آموزش راه اندازی آن را در اینجا ببینید.
/*
ESP32 Web Server - STA Mode
modified on 25 MAy 2019
by Mohammadreza Akbari @ Electropeak
Home
*/
#include <WiFi.h>
#include <WebServer.h>
// SSID & Password
const char* ssid = "*****"; // Enter your SSID here
const char* password = "*****"; //Enter your Password here
WebServer server(80); // Object of WebServer(HTTP port, 80 is defult)
void setup() {
Serial.begin(115200);
Serial.println("Try Connecting to ");
Serial.println(ssid);
// Connect to your wi-fi modem
WiFi.begin(ssid, password);
// Check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected successfully");
Serial.print("Got IP: ");
Serial.println(WiFi.localIP()); //Show ESP32 IP on serial
server.on("/", handle_root);
server.begin();
Serial.println("HTTP server started");
delay(100);
}
void loop() {
server.handleClient();
}
// HTML & CSS contents which display on web server
String HTML = "<!DOCTYPE html>\
<html>\
<body>\
<h1>My First Web Server with ESP32 - Station Mode 😊</h1>\
</body>\
</html>";
// Handle root url (/)
void handle_root() {
server.send(200, "text/html", HTML);
}
توجه
توضیح بخش های مختلف کد
#include <WiFi.h>
#include <WebServer.h>
در ابتدای کد، دو کتابخانه ی مورد نیاز اضافه شده است. کتابخانه ی WiFi.h برای راه اندازی بخش وای فای و WebServer.h برای ساخت یک صفحه ی وب استفاده می شود.
const char* ssid = "****";
const char* password = "****";
در دو خط فوق باید نام SSID و رمز مودم وای فای خود را وارد کنید.
WebServer server(80);
از کلاس Webserver یک شی به نام server ساخته شده است. با این شی می توان یک صفحه ی وب روی پورت 80 ایجاد کرد.
در بخش setup، ابتدا ارتباط سریال شروع به کار کرده است.
WiFi.begin(ssid, password);
با دستور WiFi.begin ESP32 با SSID و رمزی که در کد تعریف شده است، تلاش می کند تا به مودم وای فای شما وصل شود.
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected successfully");
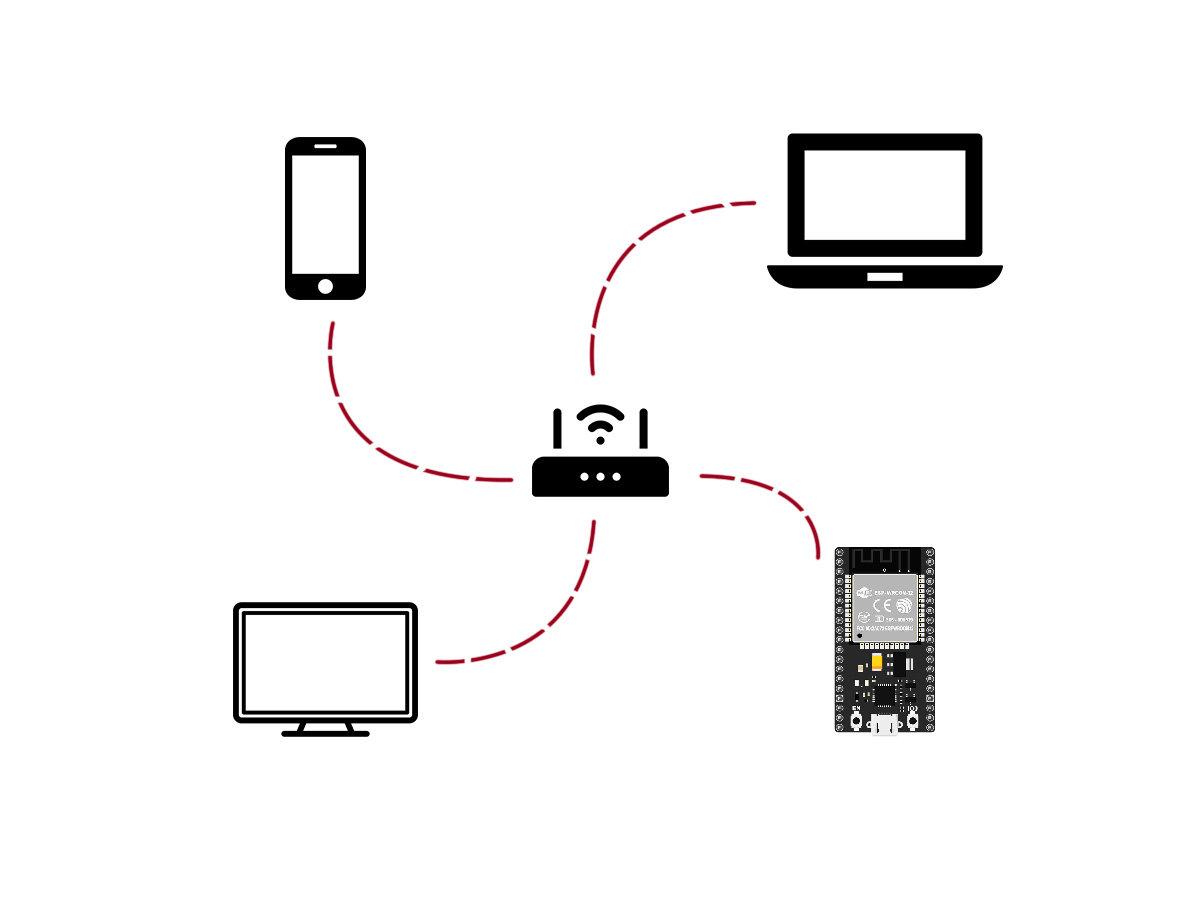
کد فوق تا وقتی که ESP32 به مودم وای فای متصل نشده باشد، در پنجره ی سریال “.” چاپ می کند. زمانی که اتصال به درستی برقرار شد، عبارت “WiFi connected successfully” در پنجره ی سریال نمایش داده می شود.
Serial.print("Got IP: ");
Serial.println(WiFi.localIP());
سپس آدرس IP ESP32 در پنجره ی سریال چاپ می شود.
برای مدیریت کردن درخواست های HTTP و مشخص کردن این که وقتی یک آدرس URL سرچ شد، چه بخش از کد اجرا شود، از متد on استفاده می شود.
server.on("/", handle_root);
server. begin وب سروری که ساختید، آغاز به کار می کند.
در بخش loop تنها متد handleClient فراخوانده می شود تا کد شما (سروری که ساختید) همواره در حال بررسی کردن وب سرور باشد تا رخداد هایی که در سرور رخ می دهد را مدیریت کند. String HTML = "<!DOCTYPE html>\
<html>\
<body>\
<h1>My First Web Server with ESP32 - Station Mode 😊</h1>\
</body>\
</html>";
رشته ی HTML شامل کدی است که باید روی صفحه ی وب نمایش داده شود. در انتهای این آموزش، مقدماتی از کدنویسی HTML آموزش داده شده است.
نکته
void handle_root() {
server.send(200, "text/html", HTML);
}
handle_root هر زمانی که مسیر اصلی (همان آی پی) در مرورگر سرچ می شود فراخوانی می شود. در این تابع از متد send استفاده شده است
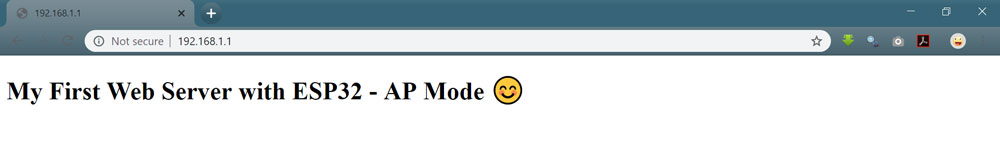
دستور send کد 200 (یعنی صفحه به درستی باز شده است) را به همراه کد HTML که نوشتیم ارسال می کند تا کد HTML روی صفحه ی وب نمایش داده شود.
برای مثال های بیشتر می توانید از مثال های خود کتابخانه استفاده کنید. راه اندازی ESP32 در حالت Access Point) AP)
کد
برای راه اندازی ESP32 در مد AP کافیست کد زیر را روی آن آپلود کنید.
/*
ESP32 Web Server - AP Mode
modified on 25 MAy 2019
by Mohammadreza Akbari @ Electropeak
Home
*/
#include <WiFi.h>
#include <WebServer.h>
// SSID & Password
const char* ssid = "Electropeak Inc"; // Enter your SSID here
const char* password = "123456789"; //Enter your Password here
// IP Address details
IPAddress local_ip(192, 168, 1, 1);
IPAddress gateway(192, 168, 1, 1);
IPAddress subnet(255, 255, 255, 0);
WebServer server(80); // Object of WebServer(HTTP port, 80 is defult)
void setup() {
Serial.begin(115200);
// Create SoftAP
WiFi.softAP(ssid, password);
WiFi.softAPConfig(local_ip, gateway, subnet);
Serial.print("Connect to My access point: ");
Serial.println(ssid);
server.on("/", handle_root);
server.begin();
Serial.println("HTTP server started");
delay(100);
}
void loop() {
server.handleClient();
}
// HTML & CSS contents which display on web server
String HTML = "<!DOCTYPE html>\
<html>\
<body>\
<h1>My First Web Server with ESP32 - AP Mode 😊</h1>\
</body>\
</html>";
// Handle root url (/)
void handle_root() {
server.send(200, "text/html", HTML);
}
توضیح بخش های مختلف کد
const char* ssid = "Electropeak";
const char* password = "123456789";
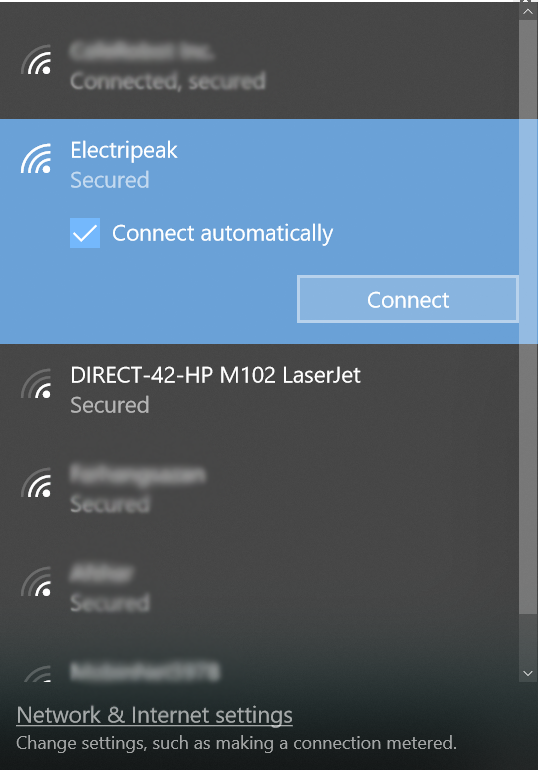
در این بخش کد باید SSID و رمز دلخواه خود را وارد کنید تا ESP32 یک نقطه ی اتصال وای فای با آن نام ایجاد کند.
IPAddress local_ip(192, 168, 1, 1);
IPAddress gateway(192, 168, 1, 1);
IPAddress subnet(255, 255, 255, 0);
سپس باید آی پی مورد نظر خود را برای ساخت شبکه وارد کنید. (می توانید از همین آی پی هایی که در کد تعریف شده است استفاده کنید.)
WiFi.softAP(ssid, password);
WiFi.softAPConfig(local_ip, gateway, subnet);
با دستورات فوق، یک نقطه ی اتصال وای فای ساخته می شود.
باقی کد مشابه حالت STA است.
معرفی دستورات اولیه ی HTML و CSS
HTML دارای تگ هایی است که بین <> قرار می گیرند. تمامی دستورات HTML بین این تگ ها قرار می گیرند. برای تست کدهای خود به صورت آنلاین می توانید از این لینک استفاده کنید.
CSS مخفف (Cascading Style Sheets) است. دستورات CSS مشخص می کنند که کد ها و دستورات HTML چگونه به کاربر نمایش داده شوند.
<!DOCTYPE html>
اولین خط هر کد HTML باید <!DOCTYPE html> باشد. این دستور یک دستور HTML نیست. با این کد، به مرورگر اعلام می کنید که از چه ورژن از HTML برای نوشتن صفحه ی وب استفاده کردید.
<!DOCTYPE html>
<html>
بلافاصله بعد از <!DOCTYPE html> باید نوشته شود. تمام کد ها بین این تگ قرار می گیرند.
<html> codes… <\html>
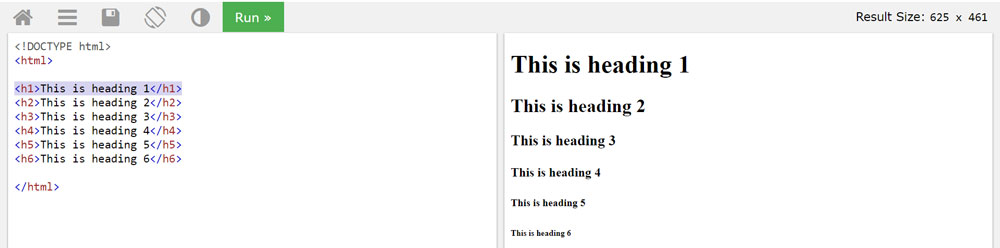
ایجاد تیتر
برای ایجاد تیتر در سایز های مختلف، می توانید از تگ های <h1> تا <h6> استفاده کنید.
<p>Your first paragraph.</p>
<p>Your second paragraph.</p>
ایجاد پاراگراف
برای ایجاد یک پاراگراف جدید از تگ <p> استفاده کنید و متن خود را بین آن بنویسید.
برجسته (Bold) کردن نوشته ها
برای برجسته کردن نوشته ها می توانید از تگ HTML <strong> یا دستور CSS <b> استفاده کنید.
This is bold text
مورب (Italic) کردن نوشته ها
برای مورب کردن نوشته ها می توانید از تگ HTML <em> یا دستور CSS <i> استفاده کنید.
This is Italic text
اضافه کردن لینک
با تگ <a> می توانید آدرس URL را به صورت یک لینک در صفحه ی خود بگذارید.
<a href="https://electropeak.com/">Visit Electropeak</a>
اضافه کردن عکس
با تگ <img> می توانید عکس اضافه کنید.
<img src="image URL" alt="Smiley face" width="42" height="42">
اضافه کردن کلید
با تگ <button> می توانید یک کلید به صفحه ی وب خود اضافه کنید.
<button type="button" onclick="alert('Hello world!')">Click Me!</button>


















Comments (47)
با سلام. مطلب فوق العاد عالی بود.
متشکرم
🙂
با سلام.
مطلب بسیار فوق العاده ای بود
ی سوال داشتم
الان من میخواهم توی صفحه HTML ی تکست باکس درست کنم که اطلاعات کاربر(مثلا اسش رو بگیرم و در ESP ذخیره کنم)
چجوری میشه اطلاعات رو از صفحه HTML به ESP منتقل کنم؟
میشه ی مثال بزنید
ممنون از اینکه وقت گذاشتید
با سلام
شما میتوانید از تگ form استفاده کنید که با submit کردن محتوای text box بعنوان parameter ارسال بشه.
کد بالا یه فرم میسازه که با زدن دکمه save شما را به صفحه save.html?field1=value هدایت میکنه. شما باید توی ESP برای پردازش save.html هم کد نوشته باشی. اونجا مقدار value را باید ذخیره کنی.
server.on(“/save.html”, HTTP_GET, [](AsyncWebServerRequest *request){ Save(request); });
void Save(AsyncWebServerRequest *request){
if (request->hasParam(“field1”)) {
String _value = request->getParam(“field1”)->value();
}
}
درود بر نویسنده
عالی بود کامل و جامع
@مجید عزیز در مورد پاسخ بالا امکانش هست یکم بیشتر توضیح بدید؟ من کد ذکر شده رو استفاده کردم به AsyncWebServerRequest ارور میگیره و کتابخانه شو پیدا نمیکنه اسم کتابخانه ش چیه؟ و آیا راه دیگه ای هست برای عبور دادن پارامتر GET به یک تابع دیگه؟
ممنون از شما
با سلام
میتوانید از کد زیر استفاده کنید
نمونه کامل کدی که دوستمون گفتن
لینک کتاب خانه ها در esp32
https://github.com/me-no-dev/ESPAsyncWebServer
https://github.com/me-no-dev/AsyncTCP
#include
#include
#include
AsyncWebServer server(80);
// REPLACE WITH YOUR NETWORK CREDENTIALS
IPAddress local_ip(192, 168, 1, 1);
IPAddress gateway(192, 168, 1, 1);
IPAddress subnet(255, 255, 255, 0);
const char* ssid = “ESP32”;
const char* password = “123456789”;
const char* PARAM_INPUT_1 = “input1”;
const char* PARAM_INPUT_2 = “input2”;
const char* PARAM_INPUT_3 = “input3″;
// HTML web page to handle 3 input fields (input1, input2, input3)
const char index_html[] PROGMEM = R”rawliteral(
ESP Input Form
wifi name
wifi password
)rawliteral”;
void notFound(AsyncWebServerRequest *request) {
request->send(404, “text/plain”, “Not found”);
}
void setup() {
Serial.begin(115200);
WiFi.softAP(ssid, password);
WiFi.softAPConfig(local_ip, gateway, subnet);
// Send web page with input fields to client
server.on(“/”, HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, “text/html”, index_html);
});
// Send a GET request to /get?input1=
server.on(“/get”, HTTP_GET, [] (AsyncWebServerRequest *request) {
String inputMessage;
String inputParam;
// GET input1 value on /get?input1=
if (request->hasParam(PARAM_INPUT_1)) {
inputMessage = request->getParam(PARAM_INPUT_1)->value();
inputParam = PARAM_INPUT_1;
Serial.print(“ssid is : “);
Serial.print(inputMessage);
}
// GET input2 value on /get?input2=
else if (request->hasParam(PARAM_INPUT_2)) {
inputMessage = request->getParam(PARAM_INPUT_2)->value();
inputParam = PARAM_INPUT_2;
Serial.print(“pass is : “);
Serial.print(inputMessage);
}
// GET input3 value on /get?input3=
else if (request->hasParam(PARAM_INPUT_3)) {
inputMessage = request->getParam(PARAM_INPUT_3)->value();
inputParam = PARAM_INPUT_3;
}
else {
inputMessage = “No message sent”;
inputParam = “none”;
}
request->send(200, “text/html”, “Click to continue“);
});
Serial.println(“”);
server.onNotFound(notFound);
server.begin();
}
void loop() {
}
سلام.
کتابخونه WebServer.h رو از کجا بیارم؟
لطفا لینکشو بزارید
در زمان نصب esp32 بر روی Arduino IDE به صورت خودکار نصب می شود.
در صورتی که نصب نشده است لینک زیر را در برنامه دانلود منیجر خود وارد کنید و به صورت خودکار دانلود می شود.
سپس در داخل پوشه ای که کد خود را نوشته اید کپی کنید. سپس کد خود را با Arduino IDE باز کنید
https://github.com/espressif/arduino-esp32/blob/master/libraries/WebServer/src/WebServer.h
خیلی ممنون از توضیح خوبتون فقط یک سؤال در قسمت دوم ماژول بصورت یک سرور قراردارد و کدهای Html نوشته شد اما اگه ما بخوای یک صفحه که کدهاش 1۰۰خط یا بیشتر هست رو قرار بدیم خیلی سخت میشه و ممکن حافظه ماژول کم بیاد. چطوری فایل Html که شامل تعدادی کد Html هست رو از SD card بخونه و در مرورگر نمایش بده و اینکه چطور بیایم کاری کنیم که بجای سرچ ip یک نام رو سرچ کنیم تا صفحه رو بیار
سلام
با ESP8266 هم میشه؟
با تشکر
بله میتواند.
نمونه کد در مسیر زیر در برنامه Arduino IDE وجود دارد.
File->Examples->ESP8266WIFI->WiFiAccessPoint
توجه داشته باشید که از قبل کتابخانه ESP8266 را نصب کرده باشید.
آموزش نصب کتابخانه :
https://thecaferobot.com/learn/using-esp8266-wifi-module-arduino-ide-full-guide/
بخش نصب کتابخانه و بردهای ESP8266:
باسلام. بسیار عالی بود آموزش تان.
سؤالم این است که در حالت AP بین ماژول ESP32 و مودم ما که کامپیوتر ما با آن ارتباط دارد باید حداکثر چه فاصله ای باشد؟
سلام. ممنون از لطف شما.
ماژول ESP32 در صورت دید مستقیم در حدود 6 تا 7 متر میتونه بُرد داشته باشه.
سلام خیلی ممنون خیلی آموزنده بود… ببخشید یک سوال داشتم میشه بگید چطوری از دیتای سنسوری که دارم رو توی همین وب سرور نمایش بدم؟
و اگر میشه بگید لینک عکس هایی که اضافه میکنید رو از چه سایتی و چطوری بزارم
سلام من میخوام با همین آموزش با یک دکمه استایل دار ال ای دی رو کنترل کنم.
امکانش هست کدش رو بدید؟
ممنون میشم
با سلام
متوجه سوال شما نشده ام.
می توانید سوال خود را با عکس و داده های بیشتر در بخش انجمن مطرح کنید.
سلام
آموزش بسیار عالی و آموزنده ای بود …ممنون از شما.
فقط یک سئوال داشتم…. آیا امکان داره توضیح بفرمایید اگر نیاز باشه SSID , Pass شبکه وایفای رو هرکسی خودش بتونه مثل تنظیمات مودم ( داخل یک بروزر ) تغییرش بده ….
چه میشه کرد؟
سپاس از شما
با سلام
در مودم ها شما از طریق lan به مودم وصل شده و این تنظیمات را انجام میدهید.
در اینجا ارتباط با سیم ندارید در نتیجه می توانید از یکی از 3 روش زیر استفاده کنید.
1. در زمان روشن شدن در صورتی که شبکه wifi مورد نظر پیدا نشد وارد مود ap شده و به wifi خود ماژول وصل شده و یک صفحه طراحی کنید تا تنظیمات را به ماژول بدهید. و پس از سیو تنظیمات ماژول ریست بشود.
2. استفاده از bt جهت ارسال داده های مربوط به تنظیم کردن wifi
3. استفاده از ارتباط سریال (usb خود ماژول) و تنظیم ماژول از طریق سریال مانیتور.
با سلام. چطوری فایل css رو به همراه متن html به وب سرورمون منتقل کنیم؟
با سلام
دقت کنید در کد جایی یک متغییر به نام String HTML ساخته شده است و مقدار های html در آن ریخته می شود.
شما تمام فایل های html , css خورد را باید در این متغییر قرار بدهید تا برای شما بر وب سرور نمایش داده شود.
در صورتی که میخواهید به صورت فایل سیستمی اجرا کنید از این آموزش می توانید استفاده کنید
نمیتونیم توی همون متغیر String HTML کد های css رو هم بنویسیم؟
سلام برای من اینو نشون میده
h!Ln��-Ȭ)19�L9T���t��8�G�|�h����T1s
H4��դ!��ф
با سلام
این در صورتی که این متن را در سریال مانیتور میبینید، یعنی سریال مانیتور را تنظیم نکرده اید.
سلام از توضیحات شما ممنونم من برای روشن کردن ۲ دیود باید چه متنی بنویسم این قسمت HTML و CSS رو درست متوجه نشدم
با سلام
می توانید به این آموزش مراجعه کنید.
سلام و درود
ممنون از مطالب آموزنده تان
مهندس عکس را چطوری باید در وب سرور که باesp32 می سازیم آپلود کنیم
از تگ img استفاده کردم و ادرس عکسی داخل درایو سیستم را دادم ولی در وب سرور آپلود نشد
سپاس
با سلام
برای نمایش عکس داخل وب پیچ باید فایل عکس را داخل SD کارت یا SPIFFS ریخته و با استفاده از دستور خواندن فایل آن را بخوانید و در کد مروبطه ارسال کنید.
برای مثال می توانید به مثال FSWebServer در فایل های مثال ESP مراجعه کنید.
سلام خسته نباشید
برای روشن کردن ال ای دی باید چه کدی را در html آن وارد کنم؟ اگر میشه یه کد برای pin2 برام ارسال کنید ممنون
با سلام
به این آموزش مراجعه کنید.
سلام ممنون همونی بود که میخواستم
اما این کد وب سایت را از طریق وای فای به کسانی که به مودم متصل اند ارسال میکنه یعنی با این کد نمیشه از یه شهر یا جای دیگر به وب سایت دسترسی داشت آیا کد نیاز به تغییر داره یا کد دیگه ای باید استفاده کنم
اگه کد مخصوص داره لطفا برام ارسال کنید
ممنون
برای این کار شما 2 روش دارید
1. خط اینترنت خود را به سرویس IP Static مجهز کنید و از طریق تنظیمات مودم پورت فوروارد کنید و صفحه ESP را از طریق اینترنت جهانی کنید.
2. استفاده از سرویس های انلاین که امکان دسترسی به ESP از طریق اینترنت را میدهند را استفاده کنید مانند IFTTT و blynk و Adafruit IO و…
توجه داشته باشید که این سرویس ها گاها فیلتر یا تحریم میشوند و داخل ایران استیبیل نیستند.
سلام
رنگ صفحه وب چگونه تغییر میکنه؟
با سلام
به زبان HTML و CSS باید تغییراتی که مد نظر شما می باشد را اعمال کنید.
از سایت w3schools برای یادگیری این دستور ها می توانید استفاده کنید.
سلام
ممنون از توضیحات مفیدتون
چگونه میتونم یه صفحه بسازم که اندازه نور دیود را کم و زیاد کنم؟
ممنون میشم کمکم کنید
با سلام
می توانید به این آموزش مراجعه کنید.
سلام
من به یک ارور بر خوردم
sketch_mar۱۲b.ino:14:22: fatal error: AsyncTCP.h: No such file or directory
چگونه میتونم مشکلش رو حل کنم
من کامپیوتر ندارم با برنامه اندروید برنامه نویسی میکنم.
با سلام
باید کتابخانه AsyncTCP.h بر روی کامپایلر شما وجود داشته باشد تا بتوانید این ارور را برطرف کنید.
بر روی اندروید را نمیدانم به چه صورت می باشد، بر روی کامپیوتر به این صورت می باشد.
سلام وقتتون بخیر آموزش خیلی جامع و عالی بود ممنون از شما. فقط یک سوال من میخام مقدار یک متغیر رو روی وب سرور نمایش بدم و وقتی استم متغیرم رو بین تگ p قرار میدم فقط خود نام متغیر چاپ میشه نه مقداری که داخل اون ذخیره شده. ممنون میشم اگر کمک کنید با تشکر
با سلام
در سمت میکرو شما نمی توانید انتظار داشته باشید مشابه سیستم یا php یا html سیستم خودش همه کار ها را بکند.
باید خودتان همه موارد را باید تعریف کنید.
برای این مورد خط html که میخواهید مقدار مورد نظر را نمایش بدهید را باید به صورت 2 تیکه String ایجاد کنید و مقداری که میخواهید را به این بخش اضافه کنید. یا روش بهتر برای مقدار خود یک مقدار فیکس در نظر بگیرید و آن را با دستور جایگزینی عوض کنید.
برای مثال به این صورت
String Hedar_page = R"=====(
<!DOCTYPE html>
<html>
<body>
<center>
<h1>value1<h1>
</center>
</body>
)=====";
Hedar_page.replace("value1",value);
بله خیلی ممنون از پاسختون.
ببینید جناب مهندس من در پروژه 4 عدد سنسور ورودی دارم که خروجی اینها ثابت نیست و 2 عدد رله هم دارم که از طریق وب باید کنترل بشن. برنامه کنترل رله ها رو با کمک همین مقاله نوشتم و الان میخوام بدونم خروجی سنسورهام که اعدادی متغیر هست رو میشه رو وب نمایش داد یا خیر؟
و ممنون میشم یک منبع خوب واسه آموزش ساخت وب سرور گلوبال برای ESP32 بهم معرفی کنید چون من در پروژه ام هم باید وب لوکال داشته باشم هم گلوبال
با سلام
برای نمایش دیتا های سنسور در سمت وب دقیقا به توضیحات قبل تر توجه کند.
esp در زمینه اینکه به صورت لوکال کار کند مشکلی ندارد
اما وقتی بخواهید گلوبال کار کنید چند مورد را باید در نظر بگیرید.
1. اگر سرور شخصی دارید می توانید دیتا های خود را از طریق پروتکل json به سرور بفرستید و در آنجا با استفاده از php دریافت و نمایش بدهید.
2. اگر سرور ندارید باید برای اینترنت منزل خود درخواست IP Static بدهید و از طریق تنظیمات Port Forward مودم به دستگاه ESP برسید و دسترسی آن را جهانی کنید (توجه داشته باشید که مودم های سیم کارتی این روش را پیشنیبانی نمی کنند)
سلام
ممنون از توضیحات مفیدتون ببخشین فقط زمانی که من کلید در صفحه وب را ساختم میخواهم زمانی که کلید زده شد متغیراز نوع bool هم تغییر کند و با هر بار زدن مقدارش عوض شه میشه راهنماییم کنین چگونه اینکار کنم ممنون میشم کمکم کنین??
همه این مواردی که دارید عرض میکنید را پیشنهاد میکنم در انجمن مطرح کنید.
اما به صورت کلی تمامی این موارد مربوط به زیر ساخت شبکه و مروگر ها می باشد و پیشنهاد میکنم این آموزش را در این باره مشاهده کنید.
سلام کد دکمه روشن خاموش کردن ال ایدی وقتی که esp روی حالت AP باشد چگونه است
با سلام
متوجه منظور شمانشدم.
به صورت دیفات فرقی نمیکند و شما به جای IP که از سمت روتر دریافت میکنید در حالت AP به آدرس 192.168.4.1 باید مراجعه کنید و بقیه کار ها به صورت دیفات شبکه انجام میشود.
سلام من وقتی کد رو آپلود میکنم برد به شبکه ی وایفایم متصل نمیشه. SSID و PASSWORD هم یچیزی گذاشتم که مشکلی نداشته باشه، هم با هاتسپات گوشی چک کردم و هم با مودم خونه. کد اسکن شبکه هم اجرا میکنم مشکلی نداره و شبکه های اطرافمو به خوبی میشناسه ممنون میشم راهنماییم کنید
با سلام
در این شرایط یک بار کد AP یعنی در حالتی که فرستنده WiFi میشود قرار بدهید و سعی کنید با گوشی به ESP وصل بشود. در صورتی که به شما نشان نمی داد یا وصل نمیشد. این احتمال وجود دارد که رجیستر های مربوط اتصال WiFi سمت ESP خراب شده باشند و مود ارتباط WiFi اش از کار افتاده باشد.