ویژگی های نمایشگر 0.91 اینچ OLED
نمایشگر های OLED، نمایشگر هایی با کنتراست و رزولوشن بالا می باشند، از این رو قابلیت خوانایی زیادی را برای کاربر فراهم می کنند. این نمایشگرها نیاز به نور پس زمینه Backlight ندارند و پیکسل ها خودشان نور افشانی می کنند و در مقایسه با LCD های کریستال مایع، باریکتر و شفاف تر بوده و کنتراست بالاتر و مصرف توان کمتری دارند. چیپ درایور این ماژول SSD1306 است که توانایی ارتباط I2C را برای این ماژول فراهم می آورد.
SSD1306 یک ماژول درایور برای صفحه نمایش سیستم های نقطه ماتریسی می باشد و برای صفحه نمایش نوع کاتد مشترک استفاده می شود و در تجهیزات قابل حمل مانند تلفن موبایل، MP3 Player، ماشین حساب و کاربردهای مختلف دیگر به کار گرفته می شود.
جهت دریافت دیتاشیت نمایشگر 0.91 اینچ OLEDاینجا کلیک کنید.
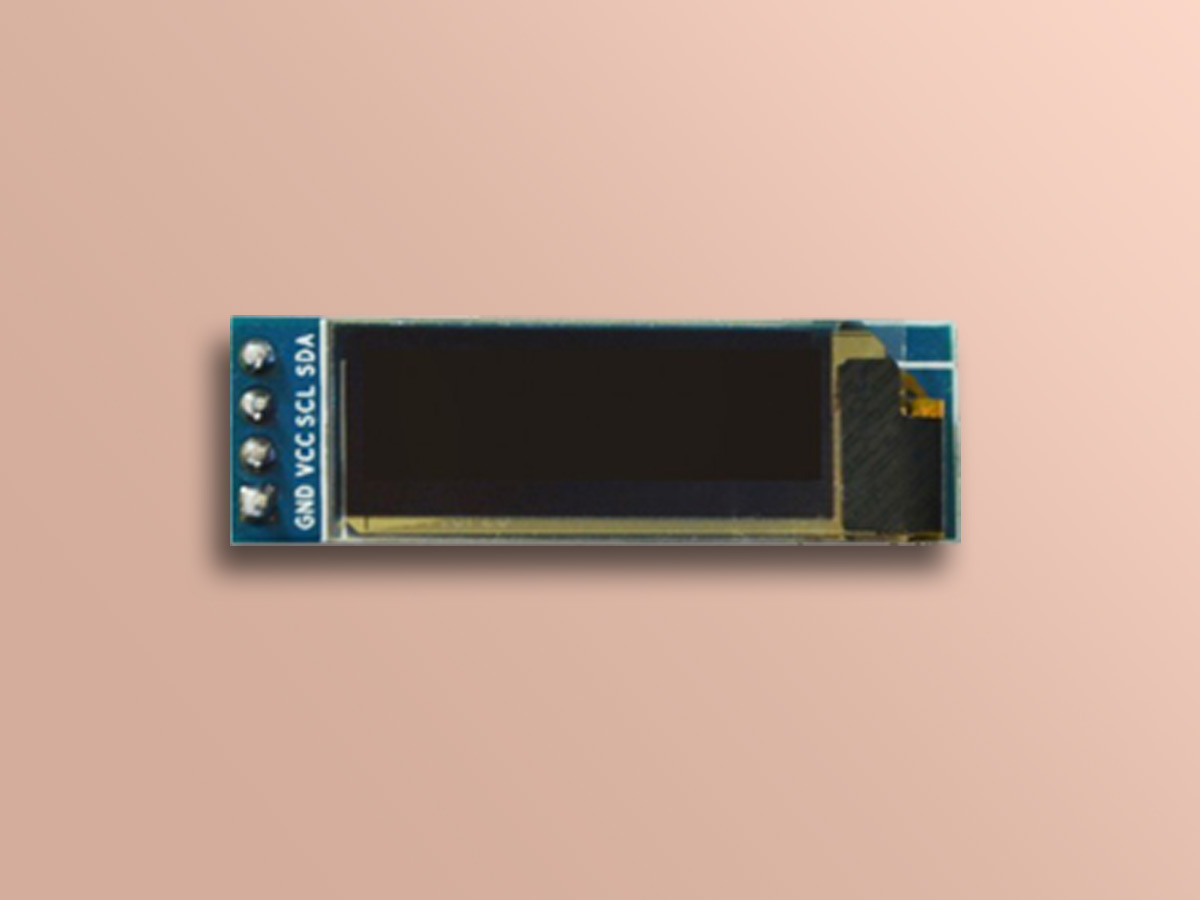
معرفی پایه ها (Pinout) نمایشگر 0.91 اینچ OLED
نمایشگر 0.91 اینچ OLEDدارای 4 پایه به شرح زیر است:
- VCC: تغذیه نمایشگر – 5 ولت
- GND: زمین
- SLC: همزمان سازی برای پروتکل I2C
- SDA: اطلاعات برای پروتکل I2C
پین اوت (Pinout) این نمایشگر را می توانید در تصویر زیر مشاهده کنید.
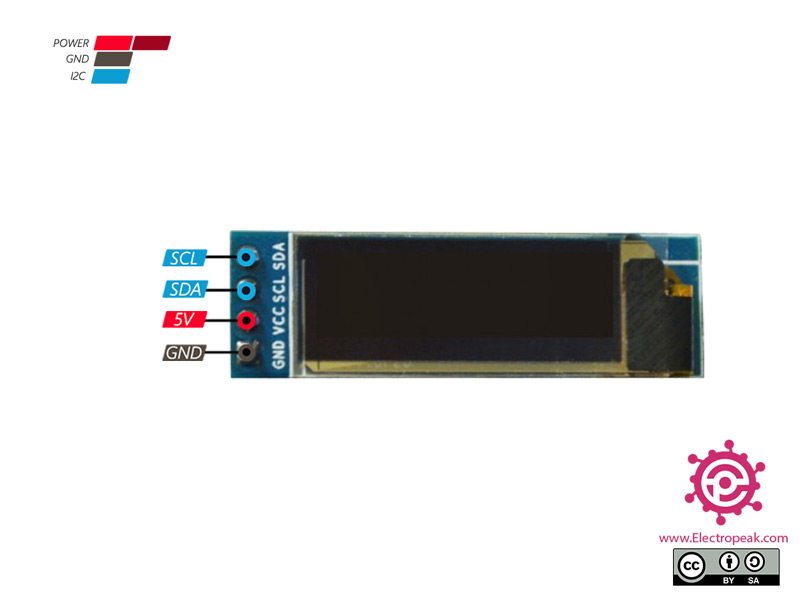
لوازمی که به آن احتیاج دارید
قطعات مورد نیاز
نرم افزارهای مورد نیاز
راه اندازی نمایشگر 0.91 اینچ OLED با آردوینو
گام اول: سیم بندی
مطابق مدار زیر، نمایشگر را به آردوینو وصل کنید.
گام دوم: نصب کتابخانه
کتابخانه زیر را بر آردوینوی خود نصب کنید.
توجه
اگر نیاز به راهنمایی بیشتر برای نصب کتابخانه بر روی آردوینو دارید، می توانید به آموزش نصب کتابخانه بر آردوینو مراجعه کنید.
گام سوم: کد
کد زیر را روی برد آردوینوی خود آپلود کنید.
/*
modified on Sep 28, 2020
Modified by MohammedDamirchi from https://github.com/adafruit/Adafruit_SSD1306
Home
*/
/**************************************************************************
This is an example for our Monochrome OLEDs based on SSD1306 drivers
Pick one up today in the adafruit shop!
------> http://www.adafruit.com/category/63_98
This example is for a 128x32 pixel display using I2C to communicate
3 pins are required to interface (two I2C and one reset).
Adafruit invests time and resources providing this open
source code, please support Adafruit and open-source
hardware by purchasing products from Adafruit!
Written by Limor Fried/Ladyada for Adafruit Industries,
with contributions from the open source community.
BSD license, check license.txt for more information
All text above, and the splash screen below must be
included in any redistribution.
**************************************************************************/
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 32 // OLED display height, in pixels
// Declaration for an SSD1306 display connected to I2C (SDA, SCL pins)
#define OLED_RESET 4 // Reset pin # (or -1 if sharing Arduino reset pin)
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
#define NUMFLAKES 10 // Number of snowflakes in the animation example
#define LOGO_HEIGHT 16
#define LOGO_WIDTH 16
static const unsigned char PROGMEM logo_bmp[] =
{ B00000000, B11000000,
B00000001, B11000000,
B00000001, B11000000,
B00000011, B11100000,
B11110011, B11100000,
B11111110, B11111000,
B01111110, B11111111,
B00110011, B10011111,
B00011111, B11111100,
B00001101, B01110000,
B00011011, B10100000,
B00111111, B11100000,
B00111111, B11110000,
B01111100, B11110000,
B01110000, B01110000,
B00000000, B00110000 };
void setup() {
Serial.begin(9600);
// SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Address 0x3C for 128x32
Serial.println(F("SSD1306 allocation failed"));
for(;;); // Don't proceed, loop forever
}
// Show initial display buffer contents on the screen --
// the library initializes this with an Adafruit splash screen.
display.display();
delay(2000); // Pause for 2 seconds
// Clear the buffer
display.clearDisplay();
// Draw a single pixel in white
display.drawPixel(10, 10, SSD1306_WHITE);
// Show the display buffer on the screen. You MUST call display() after
// drawing commands to make them visible on screen!
display.display();
delay(2000);
// display.display() is NOT necessary after every single drawing command,
// unless that's what you want...rather, you can batch up a bunch of
// drawing operations and then update the screen all at once by calling
// display.display(). These examples demonstrate both approaches...
testdrawline(); // Draw many lines
testdrawrect(); // Draw rectangles (outlines)
testfillrect(); // Draw rectangles (filled)
testdrawcircle(); // Draw circles (outlines)
testfillcircle(); // Draw circles (filled)
testdrawroundrect(); // Draw rounded rectangles (outlines)
testfillroundrect(); // Draw rounded rectangles (filled)
testdrawtriangle(); // Draw triangles (outlines)
testfilltriangle(); // Draw triangles (filled)
testdrawchar(); // Draw characters of the default font
testdrawstyles(); // Draw 'stylized' characters
testscrolltext(); // Draw scrolling text
testdrawbitmap(); // Draw a small bitmap image
// Invert and restore display, pausing in-between
display.invertDisplay(true);
delay(1000);
display.invertDisplay(false);
delay(1000);
testanimate(logo_bmp, LOGO_WIDTH, LOGO_HEIGHT); // Animate bitmaps
}
void loop() {
}
void testdrawline() {
int16_t i;
display.clearDisplay(); // Clear display buffer
for(i=0; i<display.width(); i+=4) {
display.drawLine(0, 0, i, display.height()-1, SSD1306_WHITE);
display.display(); // Update screen with each newly-drawn line
delay(1);
}
for(i=0; i<display.height(); i+=4) {
display.drawLine(0, 0, display.width()-1, i, SSD1306_WHITE);
display.display();
delay(1);
}
delay(250);
display.clearDisplay();
for(i=0; i<display.width(); i+=4) {
display.drawLine(0, display.height()-1, i, 0, SSD1306_WHITE);
display.display();
delay(1);
}
for(i=display.height()-1; i>=0; i-=4) {
display.drawLine(0, display.height()-1, display.width()-1, i, SSD1306_WHITE);
display.display();
delay(1);
}
delay(250);
display.clearDisplay();
for(i=display.width()-1; i>=0; i-=4) {
display.drawLine(display.width()-1, display.height()-1, i, 0, SSD1306_WHITE);
display.display();
delay(1);
}
for(i=display.height()-1; i>=0; i-=4) {
display.drawLine(display.width()-1, display.height()-1, 0, i, SSD1306_WHITE);
display.display();
delay(1);
}
delay(250);
display.clearDisplay();
for(i=0; i<display.height(); i+=4) {
display.drawLine(display.width()-1, 0, 0, i, SSD1306_WHITE);
display.display();
delay(1);
}
for(i=0; i<display.width(); i+=4) {
display.drawLine(display.width()-1, 0, i, display.height()-1, SSD1306_WHITE);
display.display();
delay(1);
}
delay(2000); // Pause for 2 seconds
}
void testdrawrect(void) {
display.clearDisplay();
for(int16_t i=0; i<display.height()/2; i+=2) {
display.drawRect(i, i, display.width()-2*i, display.height()-2*i, SSD1306_WHITE);
display.display(); // Update screen with each newly-drawn rectangle
delay(1);
}
delay(2000);
}
void testfillrect(void) {
display.clearDisplay();
for(int16_t i=0; i<display.height()/2; i+=3) {
// The INVERSE color is used so rectangles alternate white/black
display.fillRect(i, i, display.width()-i*2, display.height()-i*2, SSD1306_INVERSE);
display.display(); // Update screen with each newly-drawn rectangle
delay(1);
}
delay(2000);
}
void testdrawcircle(void) {
display.clearDisplay();
for(int16_t i=0; i<max(display.width(),display.height())/2; i+=2) {
display.drawCircle(display.width()/2, display.height()/2, i, SSD1306_WHITE);
display.display();
delay(1);
}
delay(2000);
}
void testfillcircle(void) {
display.clearDisplay();
for(int16_t i=max(display.width(),display.height())/2; i>0; i-=3) {
// The INVERSE color is used so circles alternate white/black
display.fillCircle(display.width() / 2, display.height() / 2, i, SSD1306_INVERSE);
display.display(); // Update screen with each newly-drawn circle
delay(1);
}
delay(2000);
}
void testdrawroundrect(void) {
display.clearDisplay();
for(int16_t i=0; i<display.height()/2-2; i+=2) {
display.drawRoundRect(i, i, display.width()-2*i, display.height()-2*i,
display.height()/4, SSD1306_WHITE);
display.display();
delay(1);
}
delay(2000);
}
void testfillroundrect(void) {
display.clearDisplay();
for(int16_t i=0; i<display.height()/2-2; i+=2) {
// The INVERSE color is used so round-rects alternate white/black
display.fillRoundRect(i, i, display.width()-2*i, display.height()-2*i,
display.height()/4, SSD1306_INVERSE);
display.display();
delay(1);
}
delay(2000);
}
void testdrawtriangle(void) {
display.clearDisplay();
for(int16_t i=0; i<max(display.width(),display.height())/2; i+=5) {
display.drawTriangle(
display.width()/2 , display.height()/2-i,
display.width()/2-i, display.height()/2+i,
display.width()/2+i, display.height()/2+i, SSD1306_WHITE);
display.display();
delay(1);
}
delay(2000);
}
void testfilltriangle(void) {
display.clearDisplay();
for(int16_t i=max(display.width(),display.height())/2; i>0; i-=5) {
// The INVERSE color is used so triangles alternate white/black
display.fillTriangle(
display.width()/2 , display.height()/2-i,
display.width()/2-i, display.height()/2+i,
display.width()/2+i, display.height()/2+i, SSD1306_INVERSE);
display.display();
delay(1);
}
delay(2000);
}
void testdrawchar(void) {
display.clearDisplay();
display.setTextSize(1); // Normal 1:1 pixel scale
display.setTextColor(SSD1306_WHITE); // Draw white text
display.setCursor(0, 0); // Start at top-left corner
display.cp437(true); // Use full 256 char 'Code Page 437' font
// Not all the characters will fit on the display. This is normal.
// Library will draw what it can and the rest will be clipped.
for(int16_t i=0; i<256; i++) {
if(i == '\n') display.write(' ');
else display.write(i);
}
display.display();
delay(2000);
}
void testdrawstyles(void) {
display.clearDisplay();
display.setTextSize(1); // Normal 1:1 pixel scale
display.setTextColor(SSD1306_WHITE); // Draw white text
display.setCursor(0,0); // Start at top-left corner
display.println(F("Hello, world!"));
display.setTextColor(SSD1306_BLACK, SSD1306_WHITE); // Draw 'inverse' text
display.println(3.141592);
display.setTextSize(2); // Draw 2X-scale text
display.setTextColor(SSD1306_WHITE);
display.print(F("0x")); display.println(0xDEADBEEF, HEX);
display.display();
delay(2000);
}
void testscrolltext(void) {
display.clearDisplay();
display.setTextSize(2); // Draw 2X-scale text
display.setTextColor(SSD1306_WHITE);
display.setCursor(10, 0);
display.println(F("scroll"));
display.display(); // Show initial text
delay(100);
// Scroll in various directions, pausing in-between:
display.startscrollright(0x00, 0x0F);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrollleft(0x00, 0x0F);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrolldiagright(0x00, 0x07);
delay(2000);
display.startscrolldiagleft(0x00, 0x07);
delay(2000);
display.stopscroll();
delay(1000);
}
void testdrawbitmap(void) {
display.clearDisplay();
display.drawBitmap(
(display.width() - LOGO_WIDTH ) / 2,
(display.height() - LOGO_HEIGHT) / 2,
logo_bmp, LOGO_WIDTH, LOGO_HEIGHT, 1);
display.display();
delay(1000);
}
#define XPOS 0 // Indexes into the 'icons' array in function below
#define YPOS 1
#define DELTAY 2
void testanimate(const uint8_t *bitmap, uint8_t w, uint8_t h) {
int8_t f, icons[NUMFLAKES][3];
// Initialize 'snowflake' positions
for(f=0; f< NUMFLAKES; f++) {
icons[f][XPOS] = random(1 - LOGO_WIDTH, display.width());
icons[f][YPOS] = -LOGO_HEIGHT;
icons[f][DELTAY] = random(1, 6);
Serial.print(F("x: "));
Serial.print(icons[f][XPOS], DEC);
Serial.print(F(" y: "));
Serial.print(icons[f][YPOS], DEC);
Serial.print(F(" dy: "));
Serial.println(icons[f][DELTAY], DEC);
}
for(;;) { // Loop forever...
display.clearDisplay(); // Clear the display buffer
// Draw each snowflake:
for(f=0; f< NUMFLAKES; f++) {
display.drawBitmap(icons[f][XPOS], icons[f][YPOS], bitmap, w, h, SSD1306_WHITE);
}
display.display(); // Show the display buffer on the screen
delay(200); // Pause for 1/10 second
// Then update coordinates of each flake...
for(f=0; f< NUMFLAKES; f++) {
icons[f][YPOS] += icons[f][DELTAY];
// If snowflake is off the bottom of the screen...
if (icons[f][YPOS] >= display.height()) {
// Reinitialize to a random position, just off the top
icons[f][XPOS] = random(1 - LOGO_WIDTH, display.width());
icons[f][YPOS] = -LOGO_HEIGHT;
icons[f][DELTAY] = random(1, 6);
}
}
}
}







Comments (9)
با سلام خسته نباشید ،ببخشید سوال داشتم ، بنده میخواهم ۱۰ عدد از این oled کوچک را به اردینو وصل کنم طرز آدرس دهی آنها چگونه خواهد شد که هر کدام دیتا خودشون دریافت کنند تو ال سی دی آدرس دهی راحت بود ولی oled چطور هست آدرس دهی ، ممنون راهنمای کنید
سلام.
از اونجایی که برد آردوینو تنها یک جفت پایه I2C داره، وصل کردن بیش از 1 ماژول با ارتباط I2C به برد آردوینو به طور مستقیم ممکن نیست. برای این کار میتونید از ماژول توسعه I2C TCA9548A استفاده کنید. نحوه استفاده از این ماژول رو میتونید در آموزش زیر مشاهده کنید:
https://thecaferobot.com/learn/connect-multiple-i2c-devices-to-arduino-using-i2c-multiplexer-tca9548a/
سلام وقت بخیر . چه جوری میتونم از سالم بودن ماژول اطمینان حاصل کنم کد بالا رو هم بهش دادم روشن نشد ؟!
با سلام
تمامی نمایشگر های OLED به دلیل اینکه تا زمانی که دستور به آنها داده نشود چیزی نشان نمی دهند یک مقدار سخت می باشد.
در اولین مرحله حتما با استفاده از I2C Scanner بررسی کنید بررسی کنید که ID مربوط به نمایشگر برای شما نمایش داده می شود یا خیر.
در صورتی که نمایش داده شد 80 درصد احتمال اینکه نمایشگر سالم می باشد مشخص می شود.
پس از آن ID دریافتی را با کدی که برای نمایش ارسال میکنید را بررسی میکنید و در صورتی نیاز آن را تغییر بدهید تا درست بشود.
مورد دیگری که می توانید بررسی کنید استفاده از کتابخانه u2g8 می باشد که کتابخانه مرجع برای تمامی نمایشگر های مونوکروم و OLED می باشد.
سلام خسته نباشید. وقتی میخوام کد رو اپلود کنم این ارور رو میده:
Arduino: 1.6.9 (Windows 7), Board: “Arduino/Genuino Uno”
exit status 1
Error compiling for board Arduino/Genuino Uno.
This report would have more information with
“Show verbose output during compilation”
option enabled in File -> Preferences.
مشکل چیه؟ چیکار کنم؟
با سلام
در مرحله اول برنامه آردوینو خود را آپدیت بکنید به نسخه 1.8 (هنوز روی نسخه 1.6 هستید)
سپس در بخش تنظیمات برنامه آردوینو (Preferences) تیک های کامپایل و آپلود را بزنید تا ببینید خطایی که به وجود می اید مربوط به چه چیزی می باشد.
سلام مهندس. من نرم افزار آردوینو رو به ورژن 1.8 آپدیت کردم ولی هنوز ارور میده.ارور:
Arduino: 1.8.19 (Windows 7), Board: “Arduino Nano, ATmega328P (Old Bootloader)”
C:\Users\home\Documents\Arduino\libraries\Adafruit-GFX-Library-master/Adafruit_GFX.h:12:10: fatal error: Adafruit_I2CDevice.h: No such file or directory
#include
^~~~~~~~~~~~~~~~~~~~~~
compilation terminated.
exit status 1
Error compiling for board Arduino Nano.
This report would have more information with
“Show verbose output during compilation”
option enabled in File -> Preferences.
با سلام
ارور را دقت بکنید، نوشته است کتابخانه Adafruit_I2CDevice.h را پیدا نکرده است.
این کتابخانه مربوط به Adafruit_BusIO می باشد و لازم است این کتابخانه نیز در آردوینو شما نصب شده باشد.
بعد از این کتابخانه احتمالا برای Adafruit-GFX-Library نیز به ارور خواهید خورد. آن را نیز نصب بکنید
ممنون?