مقدمه
آنچه در این آموزش یاد میگیرید
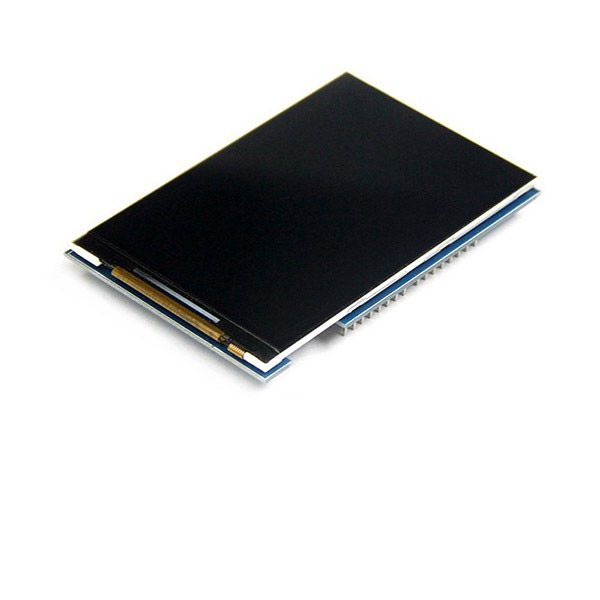
- راه اندازی نمایشگر با آردوینو
- نمایش متن با فونت دلخواه بر روی نمایشگر
- رسم انواع اشکال هندسی مانند دایره، مستطیل و مثلث و …
- نمایش تصاویر bitmap و رنگی
- تغییر تنظیمات نمایشگر مثل چرخاندن صفحه و …
- نمایش انیمیشن روی نمایشگر
کدام نمایشگر و کدام پردازنده مناسب است؟
لوازمی که به آن احتیاج دارید
قطعات مورد نیاز
نرم افزارهای مورد نیاز
کتابخانه های مورد نیاز برای نمایشگرهای TFT LCD
برای راه اندازی ساده تر نمایشگر های TFT می توانید از کتابخانه های آماده ی زیر استفاده کنید.
دانلود کتابخانه های مورد نیاز:
پس از اینکه فایل MCUFRIEND KBV را از حالت فشرده خارج کردید، می توانید فایل MCUFRIEND_kbv.CPP را باز کنید. در این فایل لیستی از درایور هایی که با این کتابخانه قابل راه اندازی هستند، وجود دارد.
راه اندازی نمایشگرهای TFT با آردوینو
برای کد نویسی، ابتدا باید دو کتابخانه ی معرفی شده را دانلود و نصب کنید. اگر اولین بار است که با آردوینو کار می کنید، نگران نباشید. فقط کافیست مراحل زیر را دنبال کنید:
- به آدرس www.arduino.cc/en/Main/Software رفته و نرم افزار IDE را متناسب با سیستم عامل خود دانلود و نصب کنید.
- نرم افزار Arduino IDE را اجرا کنید. تمام کد های پیش فرض را پاک کرده و کد زیر را به جای آن کپی کنید.
- برای نصب کتابخانه ها، از پنجره ی Sketch و بخش Include Library، گزینه ی Add .ZIP Library را انتخاب کنید و فایل های کتابخانه ای که دانلود کردید را انتخاب کنید.
- نوع آردوینو خود را از پنجره ی Tools و قسمت Board انتخاب کنید.
- پورتی که (COM) آردوینو به آن متصل است را در پنجره ی Tools انتخاب کنید.
- دکمه ی Upload (شکلی که شبیه فلش است) را بزنید تا کد شما روی آردوینو آپلود شود.
- شما با موفقیت کد خود را روی آردوینو ریختید.
افزودن کتابخانه مورد نیاز
#include "Adafruit_GFX.h"
#include "MCUFRIEND_kbv.h"
خط اول و دوم، کتابخانه های مورد نیاز برای کار با نمایشگر های گرافیکی است. همواره باید آن ها را به اول کد خود اضافه کنید.
کتابخانه های زیر برای راه اندازی اولیه ی نمایشگر مورد نیاز نیستند. با این حال شما می توانید آن ها را هم به کدتان اضافه کنید
#include "TouchScreen.h" // only when you want to use touch screen
#include "bitmap_mono.h" // when you want to display a bitmap image from library
#include "bitmap_RGB.h" // when you want to display a bitmap image from library
#include "Fonts/FreeSans9pt7b.h" // when you want other fonts
#include "Fonts/FreeSans12pt7b.h" // when you want other fonts
#include "Fonts/FreeSerif12pt7b.h" // when you want other fonts
#include "FreeDefaultFonts.h" // when you want other fonts
#include "SPI.h" // using sdcard for display bitmap image
#include "SD.h"
دستورات پایه نمایشگر های TFT
ساختن شئ از کلاس های کتابخانه
//(int CS=A3, int RS=A2, int WR=A1, int RD=A0, int RST=A4)
MCUFRIEND_kbv tft(A3, A2, A1, A0, A4);
شروع به کار نمایشگر
uint16_t ID = tft.readID();
tft.begin(ID);
tft.readID آی دی نمایشگر را به صورت خودکار می خواند و آن را در متغیری به نام ID می ریزد. سپس با دستور tft.begin، نمایشگر شروع به کار می کند. رزولوشن نمایشگر
tft.width(); //int16_t width(void);
tft.height(); //int16_t height(void);
رنگ نمایشگر
tft.fillScreen(t); //fillScreen(uint16_t t);
با تابع fillScreen می توانید رنگ تمام صفحه را به رنگ t تغییر دهید. t باید یک متغیر 16 بیتی از کد رنگی UTFT باشد.
می توانید رنگ های زیر را به کد خود اضافه کنید و از آن ها استفاده کنید.
#define BLACK 0x0000
#define NAVY 0x000F
#define DARKGREEN 0x03E0
#define DARKCYAN 0x03EF
#define MAROON 0x7800
#define PURPLE 0x780F
#define OLIVE 0x7BE0
#define LIGHTGREY 0xC618
#define DARKGREY 0x7BEF
#define BLUE 0x001F
#define GREEN 0x07E0
#define CYAN 0x07FF
#define RED 0xF800
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
#define ORANGE 0xFD20
#define GREENYELLOW 0xAFE5
#define PINK 0xF81F
رنگ کردن یک پیکسل
tft.drawPixel(x,y,t); //drawPixel(int16_t x, int16_t y, uint16_t t)
tft.readPixel(x,y); //uint16_t readPixel(int16_t x, int16_t y)
رسم خط
tft.drawFastVLine(x,y,h,t); //drawFastVLine(int16_t x, int16_t y, int16_t h, uint16_t t)
tft.drawFastHLine(x,y,w,t); //drawFastHLine(int16_t x, int16_t y, int16_t w, uint16_t t)
tft.drawLine(xi,yi,xj,yj,t); //drawLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint16_t t)
تابع drawFastVLine یک خط عمودی از مبدا x و y و به طول h پیکسل و رنگ t رسم می کند.
تابع drawFastHLine یک خط افقی از مبدا x و y و به طول w پیکسل و رنگ t رسم می کند.
تابع drawLine یک خط از نقطه ی xi و yi به نقطه ی xj و yj به رنگ t رسم می کند.
برای مثال، کد زیر خط هایی به ضخامت 5 پیکسل رسم می کند:
for (uint16_t a=0; a<5; a++){
tft.drawFastVLine(x+a, y, h, t);}
for (uint16_t a=0; a<5; a++){
tft.drawFastHLine(x, y+a, w, t);}
for (uint16_t a=0; a<5; a++){
tft.drawLine(xi+a, yi, xj+a, yj, t);}
for (uint16_t a=0; a<5; a++){
tft.drawLine(xi, yi+a, xj, yj+a, t);}
رسم مستطیل
tft.fillRect(x,y,w,h,t); //fillRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)
tft.drawRect(x,y,w,h,t); //drawRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)
tft.fillRoundRect(x,y,w,h,r,t); //fillRoundRect (int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)
tft.drawRoundRect(x,y,w,h,r,t); //drawRoundRect(int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)
تابع fillRect یک مستطیل تو پر از مبدا x و y و اندازه های w و h و رنگ t رسم می کند.
تابع drawRect یک مستطیل تو خالی از مبدا x و y و اندازه های w و h و رنگ t رسم می کند.
تابع fillRoundRect مستطیلی تو پر از مبدا x و y و اندازه های w و h و رنگ t با گوشه ها ی گرد به شعاع r رسم می کند.
تابع drawRoundRect مستطیلی تو خالی از مبدا x و y و اندازه های w و h و رنگ t با گوشه ها ی گرد به شعاع r رسم می کند.
رسم دایره
tft.drawCircle(x,y,r,t); //drawCircle(int16_t x, int16_t y, int16_t r, uint16_t t)
tft.fillCircle(x,y,r,t); //fillCircle(int16_t x, int16_t y, int16_t r, uint16_t t)
تابع fillCircle دایره ای تو پر به مبدا x و y و شعاع r و رنگ t رسم می کند.
تابع drawCircle دایره ای تو خالی به مبدا x و y و شعاع r و رنگ t رسم می کند.
با کد زیر می توانید کمان هایی بین 0 تا 4000 رسم کنید.
for (int p = 0; p < 4000; p++) {
j = 120 * (sin(PI * p / 2000));
i = 120 * (cos(PI * p / 2000));
j2 = 60 * (sin(PI * p / 2000));
i2 = 60 * (cos(PI * p / 2000));
tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, col[n]);
}
رسم مثلث
tft.drawTriangle(x1,y1,x2,y2,x3,y3,t); //drawTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3, uint16_t t)
tft.fillTriangle(x1,y1,x2,y2,x3,y3,t); //fillTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3, uint16_t t)
تابع drawTriangle مثلثی تو خالی با سه گوشه ی x و y و z و رنگ t رسم می کند.
تابع fillTriangle مثلثی تو پر با سه گوشه ی x و y و z و رنگ t رسم می کند.
نمایش متن
tft.setCursor(x,y); //setCursor(int16_t x, int16_t y)
tft.setTextColor(t); //setTextColor(uint16_t t)
tft.setTextColor(t,b); //setTextColor(uint16_t t, uint16_t b)
خط اول کد بالا، رنگ نوشته را مشخص می کند.
با دستور دوم، علاوه بر رنگ نوشته، می توانید رنگ پس زمینه ی آن را نیز تعیین کنید.
tft.setTextSize(s); //setTextSize(uint8_t s)
این دستور سایز نوشته را تعیین می کند. s می تواند عددی بین 1 تا 5 باشد.
tft.write(c); //write(uint8_t c)
tft.println("www.Electropeak.com");
tft.print("www.Electropeak.com");
با دستورات فوق می توانید رشته ای از کاراکتر ها را روی LCD نمایش دهید. تفاوت دستور اول با دوم در این است که در دستور اول، علاوه بر اینکه متن روی LCD نمایش داده می شود، cursor نیز به خط بعدی می رود.
showmsgXY(x,y,sz,&FreeSans9pt7b,"www.Electropeak.com"); //void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{
int16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextColor(0x0000);
tft.setTextSize(sz);
tft.print(msg);
}
این کد فونت متن شما را تغییر می دهد. برای استفاده از آن باید کتابخانه ی فونت مورد نظر را به کد اضافه کنید.
for (int j = 0; j < 20; j++) {
tft.setCursor(145, 290);
int color = tft.color565(r -= 12, g -= 12, b -= 12);
tft.setTextColor(color);
tft.print("www.Electropeak.com");
delay(30);
}
این تابع متن نمایش داده روی نمایشگر را محو می کند.
چرخاندن نمایشگر
tft.setRotation(r); //setRotation(uint8_t r)
معکوس کردن رنگ صفحه
tft.invertDisplay(i); //invertDisplay(boolean i)
tft.color565(r,g,b); //uint16_t color565(uint8_t r, uint8_t g, uint8_t b)
اسکرول صفحه
for (uint16_t i = 0; i < maxscroll; i++) {
tft.vertScroll(0, maxscroll, i);
delay(10);
}
راه اندازی مجدد نمایشگر
tft.reset();
نمایش تصاویر سیاه و سفید (Monochrome)
static const uint8_t name[] PROGMEM = {
//Add image code here.
}
tft.drawBitmap(x, y, name, sx, sy, 0x0000);
برای نمایش تصاویر سیاه و سفید ابتدا باید آن ها را به کد هگز تبدیل کنید. برای این کار می توانید نرم افزار زیر را دانلود کنید.
x و y مختصات شروع رسم تصویر و sx و sy اندازه های تصویر برمبنای پیکسل است. شما می توانید با تغییر آخرین ورودی، رنگ تصویر را عوض کنید.
نرم افزار تبدیل عکس به کد:
نمایش تصاویر رنگی
const uint16_t PROGMEM name[] = {
//Add image code here.
}
tft.drawRGBBitmap(x, y, name, sx, sy);
الگوهای آماده
در این مثال، 8 دایره ی تو پر رسم شده است که رنگ آن ها به ترتیب عوض می شود. برای رسم دایره ها حول یک نقطه، می توانید از توابع sin و cos استفاده کنید. برای تغییر رنگ می توانید از تابع color565() استفاده کنید.
ما برای سادگی کار عدد پی (PI) را در ابتدای کد تعریف کردیم.
#include "Adafruit_GFX.h"
#include "MCUFRIEND_kbv.h"
MCUFRIEND_kbv tft;
#include "Fonts/FreeSans9pt7b.h"
#include "Fonts/FreeSans12pt7b.h"
#include "Fonts/FreeSerif12pt7b.h"
#include "FreeDefaultFonts.h"
#define PI 3.1415926535897932384626433832795
int col[8];
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{
int16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextColor(0x0000);
tft.setTextSize(sz);
tft.print(msg);
}
void setup() {
tft.reset();
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.setRotation(1);
tft.invertDisplay(true);
tft.fillScreen(0xffff);
showmsgXY(170, 250, 2, &FreeSans9pt7b, "Loading...");
col[0] = tft.color565(155, 0, 50);
col[1] = tft.color565(170, 30, 80);
col[2] = tft.color565(195, 60, 110);
col[3] = tft.color565(215, 90, 140);
col[4] = tft.color565(230, 120, 170);
col[5] = tft.color565(250, 150, 200);
col[6] = tft.color565(255, 180, 220);
col[7] = tft.color565(255, 210, 240);
}
void loop() {
for (int i = 8; i > 0; i--) {
tft.fillCircle(240 + 40 * (cos(-i * PI / 4)), 120 + 40 * (sin(-i * PI / 4)), 10, col[0]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 1)*PI / 4)), 120 + 40 * (sin(-(i + 1)*PI / 4)), 10, col[1]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 2)*PI / 4)), 120 + 40 * (sin(-(i + 2)*PI / 4)), 10, col[2]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 3)*PI / 4)), 120 + 40 * (sin(-(i + 3)*PI / 4)), 10, col[3]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 4)*PI / 4)), 120 + 40 * (sin(-(i + 4)*PI / 4)), 10, col[4]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 5)*PI / 4)), 120 + 40 * (sin(-(i + 5)*PI / 4)), 10, col[5]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 6)*PI / 4)), 120 + 40 * (sin(-(i + 6)*PI / 4)), 10, col[6]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 7)*PI / 4)), 120 + 40 * (sin(-(i + 7)*PI / 4)), 10, col[7]); delay(15);
}
}
#include "Adafruit_GFX.h" // Core graphics library
#include "MCUFRIEND_kbv.h" // Hardware-specific library
MCUFRIEND_kbv tft;
#include "Fonts/FreeSans9pt7b.h"
#include "Fonts/FreeSans12pt7b.h"
#include "Fonts/FreeSerif12pt7b.h"
#include "FreeDefaultFonts.h"
#define WHITE 0xFFFF
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{
int16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextSize(sz);
tft.println(msg);
}
uint8_t r = 255, g = 255, b = 255;
uint16_t color;
void setup()
{
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setRotation(1);
}
void loop(void)
{
tft.invertDisplay(true);
tft.fillScreen(WHITE);
color = tft.color565(40, 40, 40);
tft.setTextColor(color);
showmsgXY(50, 40, 1, &FreeSerif12pt7b, " I love those who can smile in trouble,"); delay(40);
tft.println(" who can gather strength from distress,"); delay(40);
tft.println(" and grow brave by reflection."); delay(40);
tft.println(" 'Tis the business of little minds to shrink,"); delay(40);
tft.println(" but they whose heart is firm,"); delay(40);
tft.println(" and whose conscience approves their conduct,"); delay(40);
tft.println(" will pursue their principles unto death."); delay(40);
tft.println(" ");
delay(700);
for (int j = 0; j < 20; j++) {
tft.setCursor(145, 290);
color = tft.color565(r -= 12, g -= 12, b -= 12);
tft.setTextColor(color);
tft.print(" ---- Da Vinci ----");
delay(30);
}
while (1);
}
در این مثال، ابتدا یک تصویر jpg. به فایل c. تبدیل شده است و سپس با توابع fade و scroll نمایش داده شده است.
می توانید فایل هدر زیر را دانلود کنید و آن را به پوشه ی کد خود انتقال دهید.
فایل Ard_Logo.h
#include "Adafruit_GFX.h" // Core graphics library
#include "MCUFRIEND_kbv.h" // Hardware-specific library
MCUFRIEND_kbv tft;
#include "Ard_Logo.h"
#define BLACK 0x0000
#define RED 0xF800
#define GREEN 0x07E0
#define WHITE 0xFFFF
#define GREY 0x8410
#include "Fonts/FreeSans9pt7b.h"
#include "Fonts/FreeSans12pt7b.h"
#include "Fonts/FreeSerif12pt7b.h"
#include "FreeDefaultFonts.h"
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{
int16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextSize(sz);
tft.println(msg);
}
uint8_t r = 255, g = 255, b = 255;
uint16_t color;
void setup()
{
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setRotation(1);
}
void loop(void)
{
tft.invertDisplay(true);
tft.fillScreen(WHITE);
tft.drawRGBBitmap(100, 50, Logo, 350, 200);
delay(1000);
tft.setTextSize(2);
for (int j = 0; j < 20; j++) {
color = tft.color565(r -= 12, g -= 12, b -= 12);
tft.setTextColor(color);
showmsgXY(95, 280, 1, &FreeSans12pt7b, "ELECTROPEAK PRESENTS");
delay(20);
}
delay(1000);
for (int i = 0; i < 480; i++) {
tft.vertScroll(0, 480, i);
tft.drawFastVLine(i, 0, 320, 0xffff); // vertical line
delay(5);}
while (1);
}
#include "Adafruit_GFX.h"
#include "MCUFRIEND_kbv.h"
MCUFRIEND_kbv tft;
uint16_t ox=0,oy=0;
int ave=0, avec=0, avet=0;
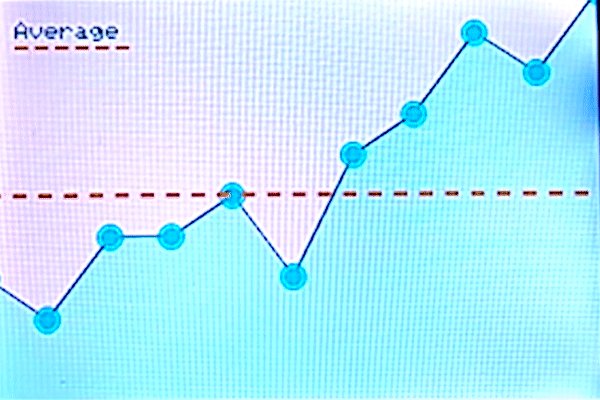
////////////////////////////////////////////////////////////////
void aveg(void)
{int z=0;
Serial.println(ave);
Serial.println(avec);
avet=ave/avec;
Serial.println(avet);
avet=avet*32;
for (int i=0; i<24; i++){
for (uint16_t a=0; a<3; a++){
tft.drawLine(avet+a, z, avet+a, z+10, 0xFB21);} // thick
for (uint16_t a=0; a<2; a++){
tft.drawLine(avet-a, z, avet-a, z+10, 0xFB21);
}
delay(100);
z=z+20;
}
}
//////////////////////////////////////////////////////////////////
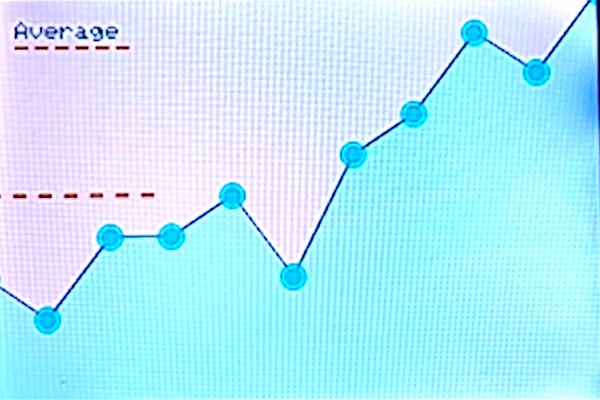
void dchart_10x10(uint16_t nx,uint16_t ny) {
ave+=nx;
avec++;
nx=nx*32;
ny=ny*48;
tft.drawCircle(nx, ny, 10, 0x0517);
tft.drawCircle(nx, ny, 9, 0x0517);
tft.fillCircle(nx, ny, 7, 0x0517);
delay(100);
ox=nx;
oy=ny;
}
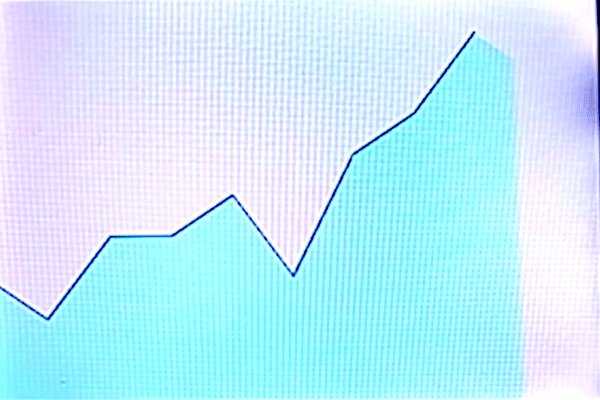
///////////////////////////////////////////////////////////////////////
void dotchart_10x10(uint16_t nx,uint16_t ny) {
ave+=nx;
avec++;
nx=nx*32;
ny=ny*48;
int plus=0;
float fplus=0;
int sign=0;
int y=0,x=0;
y=oy; x=ox;
float xmines, ymines;
xmines=nx-ox;
ymines=ny-oy;
if (ox>nx){
xmines=ox-nx;
sign=1;
}
else
sign=0;
for (int a=0; a<(ny-oy); a++)
{
fplus+=xmines/ymines;
plus=fplus;
if (sign==1)
tft.drawFastHLine(0, y, x-plus, 0xBFDF);
else
tft.drawFastHLine(0, y, x+plus, 0xBFDF);
y++;
delay(5);}
for (uint16_t a=0; a<2; a++){
tft.drawLine(ox+a, oy, nx+a, ny, 0x01E8);} // thick
for (uint16_t a=0; a<2; a++){
tft.drawLine(ox, oy+a, nx, ny+a, 0x01E8);}
ox=nx;
oy=ny;
}
////////////////////////////////////////////////////////////////////
void setup() {
tft.reset();
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
}
void loop() {
tft.invertDisplay(true);
tft.fillScreen(0xffff);
dotchart_10x10(3, 0);
dotchart_10x10(2, 1);
dotchart_10x10(4, 2);
dotchart_10x10(4, 3);
dotchart_10x10(5, 4);
dotchart_10x10(3, 5);
dotchart_10x10(6, 6);
dotchart_10x10(7, 7);
dotchart_10x10(9, 8);
dotchart_10x10(8, 9);
dotchart_10x10(10, 10);
dchart_10x10(3, 0);
dchart_10x10(2, 1);
dchart_10x10(4, 2);
dchart_10x10(4, 3);
dchart_10x10(5, 4);
dchart_10x10(3, 5);
dchart_10x10(6, 6);
dchart_10x10(7, 7);
dchart_10x10(9, 8);
dchart_10x10(8, 9);
dchart_10x10(10, 10);
tft.setRotation(1);
tft.setTextSize(2);
tft.setTextColor(0x01E8);
tft.setCursor(20, 20);
tft.print("Average");
int dl=20;
for (int i=0;i<6;i++){
for (uint16_t a=0; a<3; a++){
tft.drawLine(dl, 40+a, dl+10, 40+a, 0xFB21);}
dl+=16;}
tft.setRotation(0);
aveg();
while(1);
}
در این مثال، از توابع سینوس و کسینوس برای رسم کمان به قطر دلخواه استفاده شده است.شکل کلی دماسنج یک عکس است که به کد تبدیل شده است و با تابع bitmap نمایش داده شده است. سپس با دستور draw lines سطح گیج کم و زیاد می شود.
کد مورد نیاز:
#include "Adafruit_GFX.h"
#include "MCUFRIEND_kbv.h"
#include "Math.h"
MCUFRIEND_kbv tft;
#include "Temperature.h"
#define PI 3.1415926535897932384626433832795
int a=1000,b=3500;
int n, f;
int j, j2 ,lj;
int i, i2 ,li;
int pct = 0;
int d[5] = {20, 20, 20, 20, 20};
uint16_t col[5] = {0x7006, 0xF986, 0x6905, 0x7FF7, 0x024D};
void setup() {
tft.reset();
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setTextSize(2);
}
void loop() {
// put your main code here, to run repeatedly:
tft.fillScreen(0xffff);
tft.setRotation(1);
tft.drawBitmap(350, 70, Temp, 70, 180, 0x0000);
tft.fillCircle(385,213,25,tft.color565(255, 0, 0));
for (int p = 0; p < 4000; p++) {
j = 120 * (sin(PI * p / 2000));
i = 120 * (cos(PI * p / 2000));
j2 = 110 * (sin(PI * p / 2000));
i2 = 110 * (cos(PI * p / 2000));
tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, tft.color565(100, 100, 100));
}
/////////////////////////////////////////////////////////////////////
if (b>a){
while (a<b) {
j = 120 * (sin(PI * a / 2000));
i = 120 * (cos(PI * a / 2000));
j2 = 110 * (sin(PI * a / 2000));
i2 = 110 * (cos(PI * a / 2000));
tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, tft.color565(255, 0, 0));
tft.fillCircle(160,150,50,0xffff);
tft.setTextSize(4);
tft.setTextColor(0x0000);
tft.setCursor(135, 145);
tft.print(a/40); tft.print("%");delay(20);
for (uint16_t c=0; c<13; c++){
tft.drawLine(378+c, 213, 378+c, (200-a/40), tft.color565(255, 0, 0));
} //200=0 & 100=100
for (uint16_t c=0; c<13; c++){
tft.drawLine(378, 213+c, 378, (200-a/40)+c, tft.color565(255, 0, 0));
}
a++;
}
b=0;
}
//////////////////////////////////////////////////////////////////
while(b<a) {
j = 120 * (sin(PI * a / 2000));
i = 120 * (cos(PI * a / 2000));
j2 = 110 * (sin(PI * a / 2000));
i2 = 110 * (cos(PI * a / 2000));
tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, tft.color565(100, 100, 100));
tft.fillCircle(160,150,50,0xffff);
tft.setTextSize(4);
tft.setTextColor(0x0000);
tft.setCursor(135, 145);
tft.print(a/40); tft.print("%");delay(50);
for (uint16_t c=0; c<13; c++){
tft.drawLine(378+c, (200-a/40), 378+c, 100, tft.color565(0, 0, 0));
} //200=0 & 100=100
for (uint16_t c=0; c<13; c++){
tft.drawLine(378, (200-a/40)+c, 378, 100+c, tft.color565(0, 0, 0));
}
a--;
}
////////////////////////////////////////////////////////////////////
while (1);
}
#include "Adafruit_GFX.h"
#include "MCUFRIEND_kbv.h"
#include "Math.h"
MCUFRIEND_kbv tft;
#define PI 3.1415926535897932384626433832795
int n, f;
int j, j2;
int i, i2;
int pct = 0;
int d[5] = {10, 60, 16, 9, 10};
uint16_t col[5] = {0x7006, 0xF986, 0x6905, 0x7FF7, 0x024D};
void setup() {
tft.reset();
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setTextSize(2);
}
void loop() {
// put your main code here, to run repeatedly:
tft.fillScreen(0x0042);
tft.setRotation(1);
for (int p = 0; p < 4000; p++) {
j = 120 * (sin(PI * p / 2000));
i = 120 * (cos(PI * p / 2000));
j2 = 60 * (sin(PI * p / 2000));
i2 = 60 * (cos(PI * p / 2000));
tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, col[n]);
}
n = 0;
for (int a = 0; a < 5; a++) {
pct += d[n] * 40;
f = 4000 - pct;
for (int b = 0; b < f; b++) {
j = 120 * (sin(PI * b / 2000));
i = 120 * (cos(PI * b / 2000));
j2 = 60 * (sin(PI * b / 2000));
i2 = 60 * (cos(PI * b / 2000));
tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, col[n + 1]);
}
tft.fillCircle(380, 100 + (30 * n), 10, col[n]);
tft.setTextColor(0xffff);
tft.setCursor(400, 94 + (30 * n));
tft.print(d[n]); tft.print("%");
n++;
}
while (1);
}
#include "Adafruit_GFX.h"
#include "MCUFRIEND_kbv.h"
MCUFRIEND_kbv tft;
#include "Volume.h"
#define BLACK 0x0000
int a = 0,b = 4000,c = 1000,d = 3000;
int s=2000;
int j, j2;
int i, i2;
int White;
void setup()
{
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setRotation(1);
}
void loop(void)
{
tft.invertDisplay(true);
tft.fillScreen(BLACK);
tft.drawRGBBitmap(0, 0, test, 480, 320);
White = tft.color565(255, 255, 255);
while(1){
if (a < s) {
j = 14 * (sin(PI * a / 2000));
i = 14 * (cos(PI * a / 2000));
j2 = 1 * (sin(PI * a / 2000));
i2 = 1 * (cos(PI * a / 2000));
tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, White);
j = 14 * (sin(PI * (a-300) / 2000));
i = 14 * (cos(PI * (a-300) / 2000));
j2 = 1 * (sin(PI * (a-300) / 2000));
i2 = 1 * (cos(PI * (a-300) / 2000));
tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, 0x0000);
tft.fillRect(50, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(50, 285);
tft.print(a / 40); tft.print("%");
a++;
}
if (b < s) {
j = 14 * (sin(PI * b / 2000));
i = 14 * (cos(PI * b / 2000));
j2 = 1 * (sin(PI * b / 2000));
i2 = 1 * (cos(PI * b / 2000));
tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, White);
j = 14 * (sin(PI * (b-300) / 2000));
i = 14 * (cos(PI * (b-300) / 2000));
j2 = 1 * (sin(PI * (b-300) / 2000));
i2 = 1 * (cos(PI * (b-300) / 2000));
tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, 0x0000);
tft.fillRect(168, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(168, 285);
tft.print(b / 40); tft.print("%");
b++;}
if (c < s) {
j = 14 * (sin(PI * c / 2000));
i = 14 * (cos(PI * c / 2000));
j2 = 1 * (sin(PI * c / 2000));
i2 = 1 * (cos(PI * c / 2000));
tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, White);
j = 14 * (sin(PI * (c-300) / 2000));
i = 14 * (cos(PI * (c-300) / 2000));
j2 = 1 * (sin(PI * (c-300) / 2000));
i2 = 1 * (cos(PI * (c-300) / 2000));
tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, 0x0000);
tft.fillRect(286, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(286, 285);
tft.print(c / 40); tft.print("%");
c++;}
if (d < s) { j = 14 * (sin(PI * d / 2000)); i = 14 * (cos(PI * d / 2000)); j2 = 1 * (sin(PI * d / 2000)); i2 = 1 * (cos(PI * d / 2000)); tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, White); j = 14 * (sin(PI * (d-300) / 2000)); i = 14 * (cos(PI * (d-300) / 2000)); j2 = 1 * (sin(PI * (d-300) / 2000)); i2 = 1 * (cos(PI * (d-300) / 2000)); tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, 0x0000); tft.fillRect(402, 285, 30, 30, 0x0000); tft.setTextSize(2); tft.setTextColor(0xffff); tft.setCursor(402, 285); tft.print(d / 40); tft.print("%"); d++;} if (a > s) {
j = 14 * (sin(PI * a / 2000));
i = 14 * (cos(PI * a / 2000));
j2 = 1 * (sin(PI * a / 2000));
i2 = 1 * (cos(PI * a / 2000));
tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, White);
j = 14 * (sin(PI * (a+300) / 2000));
i = 14 * (cos(PI * (a+300) / 2000));
j2 = 1 * (sin(PI * (a+300) / 2000));
i2 = 1 * (cos(PI * (a+300) / 2000));
tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, 0x0000);
tft.fillRect(50, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(50, 285);
tft.print(a / 40); tft.print("%");
a--;}
if (b > s) {
j = 14 * (sin(PI * b / 2000));
i = 14 * (cos(PI * b / 2000));
j2 = 1 * (sin(PI * b / 2000));
i2 = 1 * (cos(PI * b / 2000));
tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, White);
j = 14 * (sin(PI * (b+300) / 2000));
i = 14 * (cos(PI * (b+300) / 2000));
j2 = 1 * (sin(PI * (b+300) / 2000));
i2 = 1 * (cos(PI * (b+300) / 2000));
tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, 0x0000);
tft.fillRect(168, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(168, 285);
tft.print(b / 40); tft.print("%");
b--;}
if (c > s) {
j = 14 * (sin(PI * c / 2000));
i = 14 * (cos(PI * c / 2000));
j2 = 1 * (sin(PI * c / 2000));
i2 = 1 * (cos(PI * c / 2000));
tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, White);
j = 14 * (sin(PI * (c+300) / 2000));
i = 14 * (cos(PI * (c+300) / 2000));
j2 = 1 * (sin(PI * (c+300) / 2000));
i2 = 1 * (cos(PI * (c+300) / 2000));
tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, 0x0000);
tft.fillRect(286, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(286, 285);
tft.print(c / 40); tft.print("%");
c--;}
if (d > s) {
j = 14 * (sin(PI * d / 2000));
i = 14 * (cos(PI * d / 2000));
j2 = 1 * (sin(PI * d / 2000));
i2 = 1 * (cos(PI * d / 2000));
tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, White);
j = 14 * (sin(PI * (d+300) / 2000));
i = 14 * (cos(PI * (d+300) / 2000));
j2 = 1 * (sin(PI * (d+300) / 2000));
i2 = 1 * (cos(PI * (d+300) / 2000));
tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, 0x0000);
tft.fillRect(402, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(402, 285);
tft.print(d / 40); tft.print("%");
d--;}
}
}
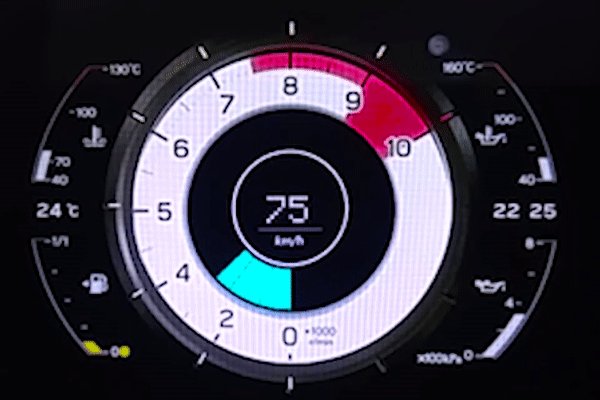
#include "Adafruit_GFX.h" // Core graphics library
#include "MCUFRIEND_kbv.h"
MCUFRIEND_kbv tft;
#define BLACK 0x0000
#include "Gauge.h"
#include "Fonts/FreeSans9pt7b.h"
#include "Fonts/FreeSans12pt7b.h"
#include "Fonts/FreeSerif12pt7b.h"
#include "FreeDefaultFonts.h"
int a = 1000;
int b = 4000;
int j, j2;
int i, i2;
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{
int16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextSize(sz);
tft.println(msg);
}
void setup()
{
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setRotation(1);
}
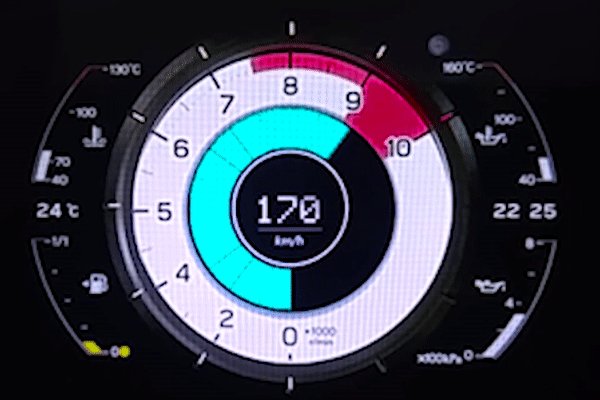
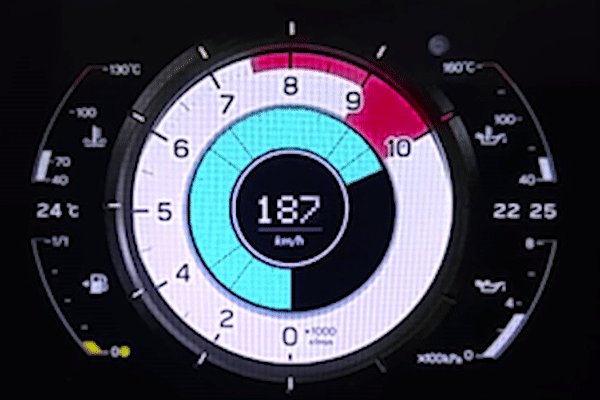
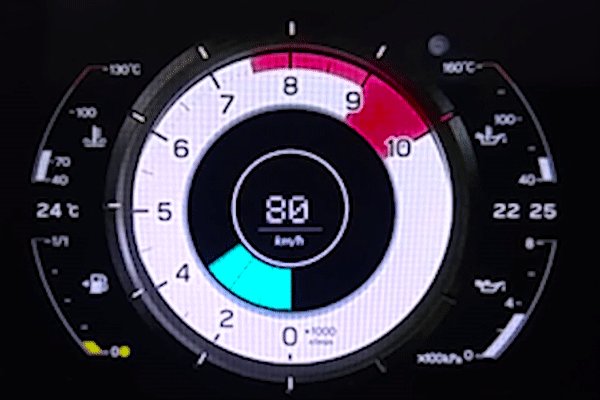
void loop(void)
{
tft.invertDisplay(true);
tft.fillScreen(BLACK);
tft.drawRGBBitmap(0, 0, test, 480, 320);
if (a < b) {
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
tft.setCursor(208, 160);
else
tft.setCursor(217, 160);
tft.print(a / 20);
a++;
} b = 1000;
}
//////////////////////////////////////////////////////////////////
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
tft.setCursor(208, 160);
else
tft.setCursor(217, 160);
tft.print(a / 20);
a--;
}
while (1);
}
#include "Adafruit_GFX.h"
#include "MCUFRIEND_kbv.h"
MCUFRIEND_kbv tft;
#include "image.h"
#include "Fonts/FreeSans9pt7b.h"
#include "Fonts/FreeSans12pt7b.h"
#include "Fonts/FreeSerif12pt7b.h"
#include "FreeDefaultFonts.h"
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
#define GREY 0x8410
#define ORANGE 0xE880
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{
int16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextColor(WHITE);
tft.setTextSize(sz);
tft.print(msg);
}
void setup()
{
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.setRotation(1);
tft.invertDisplay(true);
tft.fillScreen(tft.color565(0,20,0));
showmsgXY(20, 40, 2, &FreeSans9pt7b, "La Linea");
tft.setRotation(0);
}
void loop(){
while(1){
tft.drawBitmap(20, 180, Line1, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line2, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line3, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line4, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line5, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line6, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line7, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line8, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line9, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line10, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line11, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line12, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line13, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line14, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line15, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line16, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line17, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128,tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line18, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line19, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line20, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line21, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line22, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line23, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line24, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line25, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128,tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line26, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line27, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
}
}
#include "Adafruit_GFX.h" // Core graphics library
#include "MCUFRIEND_kbv.h" // Hardware-specific library
MCUFRIEND_kbv tft;
#define BLACK 0x0000
#define RED 0xF800
#define GREEN 0x07E0
#define WHITE 0xFFFF
#define GREY 0x8410
#include "images.h"
#include "Fonts/FreeSans9pt7b.h"
#include "Fonts/FreeSans12pt7b.h"
#include "Fonts/FreeSerif12pt7b.h"
#include "FreeDefaultFonts.h"
int a = 3000;
int b = 4000;
int j, j2;
int i, i2;
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{
int16_t x1, y1;
uint16_t wid, ht;
// tft.drawFastHLine(0, y, tft.width(), 0xffff);
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextColor(WHITE);
tft.setTextSize(sz);
tft.print(msg);
delay(1000);
}
void setup()
{
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setRotation(1);
}
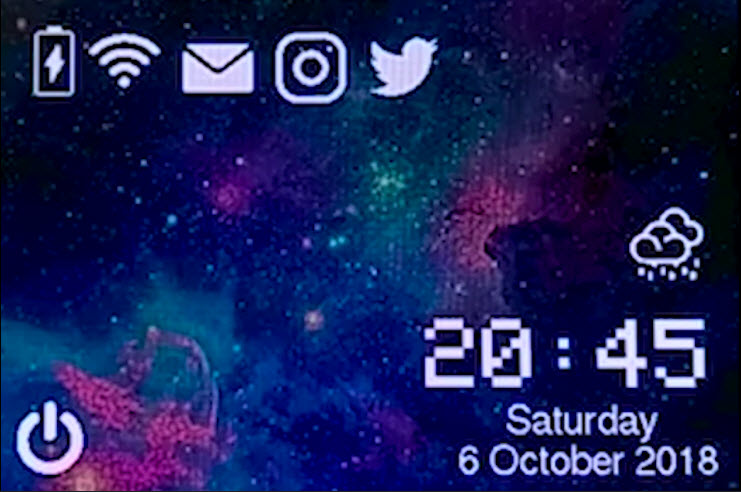
void loop(void)
{
tft.invertDisplay(true);
tft.fillScreen(BLACK);
tft.drawRGBBitmap(0, 0, test, 480, 320);
tft.drawBitmap(20, 20, Line1, 45, 45, 0xffff);//battery
tft.drawBitmap(65, 20, Line2, 45, 45, 0xffff);//wifi
tft.drawBitmap(125, 25, Line3, 45, 45, 0xffff);//mail
tft.drawBitmap(185, 25, Line4, 45, 45, 0xffff);//instagram
tft.drawBitmap(245, 25, Line6, 45, 45, 0xffff);//power
tft.drawBitmap(20, 260, Line5, 45, 45, 0xffff);//twitter
tft.drawBitmap(410, 140, Line7, 45, 45, 0xffff);//rain
tft.setTextSize(6);
tft.setTextColor(0xffff);
tft.setCursor(280, 210);
tft.print("20:45");
tft.setTextSize(2);
tft.setTextColor(0xffff);
showmsgXY(330, 280, 1, &FreeSans12pt7b, "Saturday");
showmsgXY(300, 305, 1, &FreeSans12pt7b, "6 October 2018");
while (1);
}
چند نکته
- سرعت نمایش تمام GIF های فوق تغییر کرده است. سرعت برخی از آن ها افزایش و برخی کاهش یافته است.
- سرعت نمایش کد های فوق روی LCD، وابسته به سرعت پردازنده، نوع کدنویسی و سایز تصاویر شما است.
- می توانید تمام کد های خود را در همان کد اصلی خود بنویسید. ولی برای خوانایی بهتر کد، بهتر است آن ها را در هدر (.h) فایل های جدا گانه بنویسید.
- در این آموزش، تنها راجع به نمایش تصاویر و متن روی نمایشگر صحبت شده است. برای راه اندازی صفحه ی لمسی آن، آموزش بعدی ما را دنبال کنید.

















Comments (55)
فونت فارسی بخواهیم داخل اینا بنویسیم باید چه کار کنیم؟
سلام لینک فایل ها خرابه
باسلام
لینک ها آپدیت و تست شد. میتونید دانلود کنید
سلام چطور میشه فارسی نوشت در این lcd ها؟
سلام.
فونت فارسی برای نوشتن در این نمایشگرها وجود ندارد در نتیجه برای فارسی نوشتن باید خودتان فونت فارسی را طراحی کنید.
پیشنهاد بهینه برای نمایش نوشته فارسی در این نمایشگر، نوشتن متن در فوتوشاپ و نمایش عکس آن در نمایشگر است.
توضیحات عالی بودن
ممنون از شما
سلام و عرض ادب. من یک دوربین آندوسکوپ دارم که میخوام روی LCD TFT ویدیو ارسال شد رو نمایش بدم. می تونید کمکی بهم بکنید؟
سلام،
برای این کار نیاز به یک میکروکنترلر هست که در واقع رابط بین دوربین آندوسکوپ و ماژول TFT LCD هست و یک انتخاب برای اون میتونه برد آردوینو باشه. برای اطلاعات کامل از نحوه نمایش ویدیو روی این ماژولها میتونید از لینکهای زیر هم کمک بگیرید.
“https://create.arduino.cc/projecthub/alf81010/photos-and-rgb-video-on-tft-spi-display-482914”
“https://www.youtube.com/watch?v=l5PnFHLRkys”
سلام من میخواستم این پروژه اخر رو عین تصویر درست کنم ولی وقتی کدو اپلود میکنم هی ارور میده میگه هدر فایل ایمیج موجود نیست میشه منو برا راه اندازی کاملا راهنمایی کنید؟واقعا برام مهمه ممنون میشم بگید چیکار کنم
سلام.
در بالای کد آخر، یک فایل به نام images.h قرار داده شده. باید اون رو دانلود کنید و در فولدری که کد آردوینو هست قرار بدید.
سلام . فایل های تصویر حجمشون بالاست و خطای حافظه میکرو رو میده حتی با مگا 2560 هم خطای حافظه میده . شما چطور تونستین راه بندازین ؟
سلام.
بله بخاطر اینکه حجم تصاویر بالاست، برای اجرای بعضی از کدها لازمه که از Arduino Due استفاده بشه.
سلام
من یک برنامه لازم دارم که اطلاعات را از آرایه دو بعدی با 240 ستون و 320 سطر که در آن کد رنگ به صورت هگز 16 بیت نوشته شده . با هر بار خواندن کد آن را در یک متغیر ذخیره کرده و توسط دستور tft.draw Pixel(x,y,t) رنگ مورد نظر را در پیکسل مورد نظر نمایش دهد.
تشکر
سلام.
با مطالعه کامل کدهای این آموزش میتونید به سادگی کد مورد نظرتون رو بنویسید. صرفا کافیه که از یک حلقه for تو در تو استفاده کنید، اطلاعات رو از ستون ها و سطرها بخونید و با دستور مورد نظرتون رنگ صحیح رو در پیکسل درست نمایش بدید. در آموزش زیر میتونید در رابطه با حلقه for تو در تو اطلاعات بیشتری کسب کنید:
https://arduino.stackexchange.com/questions/3712/nested-for-loop
سلام استاد ، بنده توی یک پروژه از PCD8544 استفاده می کردم حالا که میخوام نمایشگر رو به 1.8 ST7533 تغییر بدم به مشکل خوردم ، امکان داره راهنمایی بفرمایید؟
سلام.
دقیقا توضیح بدید که به چه مشکلی خوردید؟ در ضمن میتونید سوالات اینچنینی رو که نیاز به توضیح و بحث بیشتر داره رو در انجمن کافه ربات مطرح کنید. در این صورت افراد مختلف که تجربه انجام کار شما رو دارن هم میتونن راهنماییتون کنن. واسه مطرح کردن مسالتون در انجمن کافه ربات میتونید به لینک زیر برید:
https://thecaferobot.com/forum/
سلام فوق العاده بود لذت بردم ممنون
در خصوص گیج اگه بخوام تغییرات کمان ها بر اساس تغییرات ورودی باشه چه تغییراتی باید در کد ایجاد کنم؟میشه چنتا ورودی رو با چنتا کمان بصورت مستقل نمایش داد؟
سلام، ممنون از لطف شما
الان در حال حاضر هم، کمانها متغیر هست و بر اساس مقدار a اندازه کمان تغییر میکنه. میتونید اون مقدار a رو به عنوان ورودی به کد بدید و بر اساس اون کمان رو بکشید.
سلام -کتابخانه فونت چطور دانلود کنم – تو اموزش نبود
سلام.
کدی که در آموزش و قسمت تغییر فونت گذاشته شده، صرفا با فرض این هست که فونت شما آماده ست. برای اطلاعات بیشتر در مورد نحوه تغییر فونت نوشتهها، میتونید از لینک زیر کمک بگیرید.
https://www.instructables.com/Arduino-TFT-display-and-font-library/
سلام میشه از این کتابخانه و شیلد برای سایر برد های اردوینو به غیر از uno و mega استفاده کرد؟ در حین کامپایل کردن برای ATmega64 ارور میده؟ حدث میزنم فقط کتابخانه فقط برای آردوینو uno و mega هستش!!!
سلام
این آموزش برای بردهای آردوینو Uno، Mega و Due چک شده. برخی کدهای این آموزش هم، به دلیل نیاز به حافظه بیشتر، فقط برای آردوینو Mega و Due کامپایل میشن. در رابطه با میکروکنترلر ATmega64 نمیتونم با اطمینان بهتون بگم ولی امکانش هست که برای این میکروکنترلر کار نکنه.
سلام ممنون از آموزش خوب و خیلی قبال فهمد.ن کمتر دیده شده اینقدر واضح و کامل با مثال های متعدد یه مطلب آموزش داده بشه مخصوصا که کاملا مشخص هست خیلی برای این آموزش زحمت کشیدید واقعا دست مریزاد و خدا بهتون آجر بده
یه سوال دارم که در آموزش شما نبود
در Tft touch اگه بخواهیم از روی صحفه نمایش با تاچ کردن دکمه یا عکس یا هر چیزی ورودی بگیریم مثلا با تاچ یه دکمه میکرو فلان دستور رو برامون انجام بده چطور باید عمل کنیم
آیا اصلا امکان پذیر هست چون بلاخره تاچ اسکرین ها برای این هستند که توسط لمس کردن ورودی بگیرند این مفهوم اینجا هم کاربرد داره ؟
بازم ممنون از وقتی که گذاشتید و میذارید.
سلام. ممنون از لطفتون، خوشحالیم که کمککننده بوده براتون.
در رابطه با سوالتون هم، بله امکان این هست. با تاچ کردن صفحه، مختصات نقطه تاچ شده در نمایشگر به میکروکنترلر ارسال میشه و در ادامه اون میکروکنترلر بر اساس مختصاتی که دریافت کرده اقدام به روشن کردن پیکسل مورد نظر در نمایشگر میکنه. در نتیجه، میکروکنترلر همیشه اطلاعات مختصات نقطه تاچ شده رو در خودش داره. پس شما میتونید، بر اساس نقطه ای که تاچ شده تصمیم بگیرید که فنی روشن بشه یا هر دستوری براتون اجرا بشه.
در مورد راهاندازی تاچ این نمایشگر هم میتونید از آموزش زیر کمک بگیرید.
https://thecaferobot.com/learn/interfacing-2-4-inch-tft-lcd-display-shield-with-arduino/
درود وقت بخیر چرا وقتی که هر کد از TFT رو داخل اردویینو کپی و بعد میخوام کامپایل کنم این پیغامو میده
exit status 1
Error compiling for board Arduino/Genuino Mega or Mega 2560.
دوتا کتابخونه بالا رو هم دانلود کردم.خستم کرد
میشه راهنماییم کنید لطفن..ممنونم
البته برد من اردویینو مگا2560 هستش
سلام. وقت شما هم بخیر
شما کدوم کد رو تست کردید؟ برای مثال کد مربوط به الگوهای آماده بدون مشکل برای برد آردوینو مگا کامپایل میشه. اما برخی از کدهای دیگه مثل نشان دادن یک تصویر (کد مربوط به فایل Ard_logo.h)، به دلیل حافظه بالای مورد نیاز، نمیشه برای آردوینو مگا استفاده بشه و لازمه که از بردی مثل آردوینو Due استفاده کنید.
بسیار عالیییی
سلام.
ممنون از لطف شما.
http://www.lcdwiki.com/Chinese_and_English_display_modulo_settings
دوستان برای تعریف فونت فارسی میتونید از لینک بالا استفاده کنید البته انگلیسی و چینی را توضیح داده خودتان باید با راهنمایی لینک برای فارسی هم فونت تعریف کنید.
سلام.
ممنون از به اشتراک گذاشتن تجربه و نتیجه تحقیقتون.
سلام وقتتون بخیر.
عذر میخواهم به نظر شما مناسبترین روش راه اندازی ال سی دی TFT برای کار صنعتی و تولید دستگاه چه روشی هست؟
سلام.
جواب سوالتون بیش از هر چیزی بستگی به میکروکنترلر مورد استفادهتون داره. به طور مثال برای میکروکنترلرهای STM32 نرمافزار cubemx و keil بیشتر در پروژههای صنعتی مورد استفاده قرار میگیرن و برای میکروکنترلرهای سری ESP، نرمافزار آردینو و ESP-IDF مناسب هستن.
سلام
ممنون از شما
با سلام
همه چی عالی توضیح داده شده
فقط اصل کار گفته نشده !!!!
چجوری صفحه نمایش رو به آردینو متصل کنیم ؟؟ وایرینگ چی پس !!!
سلام
ممنون از توجهتون
ببینید این نمایشگر ها شیلد های مخصوص آردوینوهستند و به راحتی روی پین هدر های برد قرار میگیرند
اصلا پیچیدگی خاصی نداره
در عکس ها هم جهت قرار گرفتن رو روی برد میتونید ببینید
با سلام. خیلی پروژه های خوبی است اما من هر کدام را در آردیونو می گذارم خطای include های مختلف را می دهد مثلا خطای “include “Math.h# یا خطا های دیگر را می دهد.
سلام
مطمئنید که درست تعریف کردید؟
#include “Math.h”
لطفا نمونه کدتون رو قرار بدید
درود بر شما و ممنون از آموزش عالی و کامل شما
بنده از همین کتابخانه و آموزش شما استفاده کردم و برنامه ای نوشتم و الان قصد راه اندازی تاچ اسکرین رو با این کتابخانه دارم
آیا همین کتابخانه از تاچ پشتیبانی میکنه؟ و اگر امکان داره آموزش نحوه راه اندازی و استفاده از تاچ رو میفرمایید ؟
سلام
بله از همین کتابخونه میتونید استفاده کنید و آموزش بخش تاچ هم به صورت کامل درلینک زیر میتونید مشاهده کنید
https://thecaferobot.com/learn/arduino-2-4-touch-screen-lcd-shield-tutorial/
سلام.
همه چی درسته. اتصالات، کتابخانه و…
ولی کار نمیکنه.
کامپایلر خطا میده.
از این خط برنامه
#include
توی
fontconvert.c
خطا میده.
لطفا راهنمایی کنید.
با سلام
با این آموزش بررسی کنید که تصویر برای شما نمایش داده می شود یا خیر؟؟
https://thecaferobot.com/learn/arduino-2-4-touch-screen-lcd-shield-tutorial/
در صورتی که مشکل شما با این پروژه بوده است اعلام کنید تا بررسی انجام شود.
سلام.ایا میتونم با هدر بردهای stm32 و یا esp هم کدهای فوق را راه اندازی کنم؟
با سلام
بله میتوانید اما با لایبراری های دیگر باید این کار را انجام بدهید.
از طرفی دیگر این نوع نمایشگر ها تعداد پایه زیادی را اشغال میکند و همین امر در stm و esp که تعداد پایه های کمتری دارند مناسب نمی باشد.
پیشنهاد می شود از نمایشگر های tft که از پورت spi استفاده میکنند استفاده کنید. هم از نظر سرعتی مناسب تر می باشد و هم تعداد پایه کمتری برای این موضوع استفاده می شود.
در هر 2 مدل میکرو نیز می توانید از لایبراری tft_espi برای این موضوع استفاده کنید.
ایا کد هایی که برای درایور ili9488 است را برای ili9486 هم میشه استفاده کرد
سلام. لینک دانلود ها ایراد پیدا کرده لطفا بررسی کنید. ممنون
سلام خسته نباشید من ی tft 3.5 inch با درایور ili9488 خریداری کردم که با ارتباط spi کار میکنه و شیلد نیست مدار و پاییههای اتصال نمایشگر به آردوینو چگونه است؟
با سلام
پیشنهاد بنده این می باشد که با ESP یا STM راه اندازی کنید و از کتابخانه TFT_eSPI برای این موضوع استفاده کنید که خیلی جامع و ساده می باشد. برای این روش می توانید این آموزش را نیز به عنوان رفرنس قرار بدهید.
در صورتی که حتما میخواهید از آردوینو برای راه اندازی استفاده کنید می توانید از LCDWIKI برای این موضوع استفاده کنید (البته یک مقدار دردسر دارد ولی راه اندازی می شود)
البته می توانید اینترنت را برای پیدا کردن لایبراری مشخص بگردید این 2 موردی که خدمت شماعرض شد پایه تمام لایبراری های موجود می باشد.
سلام چطور متن ها رو از روی نمایشگر پاک کنیم؟
با سلام
برای پاک کردن نمایشگر از 2 روش استفاده می شود
1. پاک کردن کل صفحه به یک رنگ مشخص با استفاده از دستور
tft.fillScreen(0xffff);2. استفاده از یک مربع تو پر به رنگ پس زمینه در محل مورد نظر (این روش در میکروکنترلر های ضعیف تر بیشتر استفاده می شود)
سلام مهندس عزیز..خودروی پژو۲۰۶دارم..میخام یه دیسپلی به کار ببرم که میزان ولتاژ باتری خودرو رو نشون بده..و یا کاپوت خودرو که باز باشه بصورت گرافیکی نمایش بده..و هر چیز دیگه ای..یه جوری باشه که با سیستم برق ماشینم هماهنگ باشه..یه کمک ساده بهم میکنید که باید روی چه خوزه ای مطالعه کنم..ممنون میشم کمکم کنید…تازه وارد این عرصه شدم و خیلی هم علاقه مندم به این کار…ممنون از لطفتون
یه نمونه توی اینترنت دیدم که یه دیسپلی کامل با نمایش تمام اطلاعات برای پژو۲۰۶درست کرده بودن…خودرو دنده عقب میرفت روی دیسپلی نمایش میداد فاصله رو و هشدار میداد..خیلی جالب و لذت بخش بود برام..میخام توی این خوزه کار کنم..ممنون میشم یه کمکی کنید که از کجا و چطوری شروع کنم…?
با سلام
در مرحله اول که میخواهید اطلاعات مربوط به خودرو را بدست بیاورید باید با استفاده از پروتکل CAN به کامپیوتر خودرو خود وصل بشید تا اطلاعات را خارج بکنید (مانند دستگاه دیاگ)
با توجه به این که خودرو شما 206 هست یک مقدار رندوم میباشد که پروتکل شما CAN می باشد یا CAN_FD که بسته به این موضوع از IC های مختلفی باید استفاده بکنید.
این مرحله را رد بکنید سنسور دنده عقب یک سنسور ساده می باشد که میتوانید از همین آماده هایی که برای خودرو استفاده میشود را استفاده بکنید یا سنسور های جدا که برای اندازه گیری فاصله استفاده میشود را به کار ببرید و همه این ها را یه میکروکنترل مورد نظر وصل میکنید و اطلاعات جمعآوری شده را در نمایشگر با توجه هر حالتی که بخواهید نمایش بدهید. تمامی این موارد را باید به زبان C++ کد نویسی بکنید تا اجرا بشوند.
سلام وقت بخیر
اگه بخای یه مانیتور اندروید بسازی باید چکار کنی؟
توی مراکز فنی حرفه ای ازاد یا کلاس های ازاد اموزش کامل و عملی میدن یا اینکه فقط تئوری میگن
اگه جایی رو میشناسید ممنونم معرفی کنید
با سلام
برای ساخت مانیتور اندرویدی شما نیاز به یک لینوکس برد مانند رزبری پای یا اورنج پای و… دارید که از طریق HDMI به نمایشگر مورد نظر خود وصل بکنید.
سپس سیستم عامل اندروید را بر روی SD کارت ریخته و به لینوکس برد وصل میکنید تا بوت انجام بشود.
با میکروکنترلر ها مانند آردوینو و ESP ,STM و… نمیتوانید این کار را انجام بدهید و فقط با میکروپروسسور میتوانید این کار را انجام بدهید